


Discover the exciting world of software development and design.

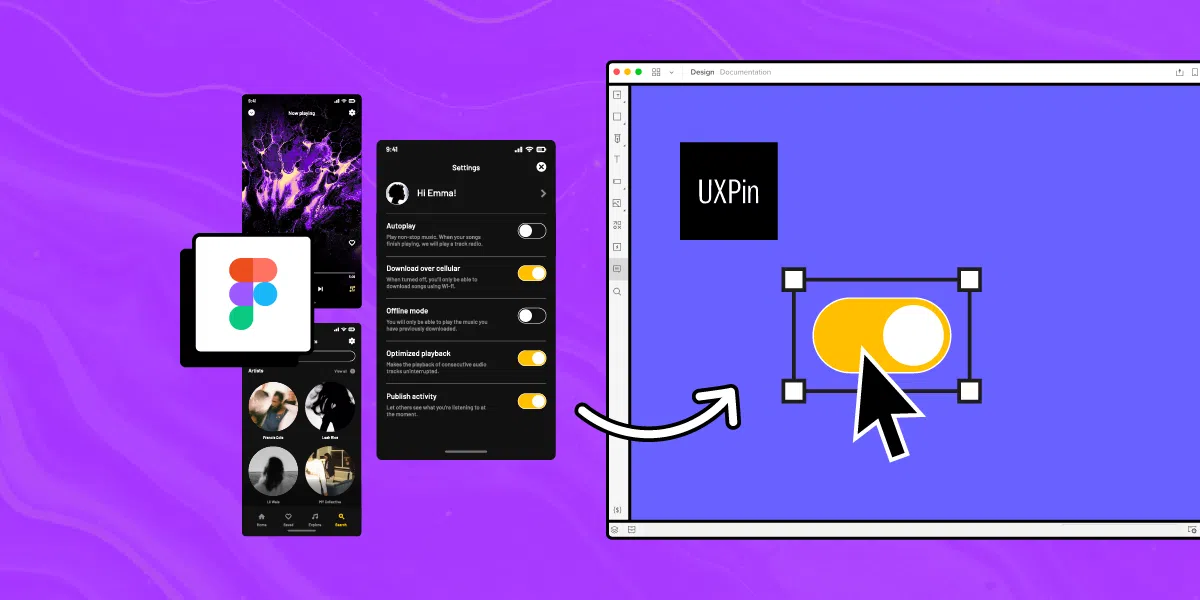
Team Library is the MVP out of all the available features in Figma. This allows you to design effective, scalable design systems by reusing shared components across files, helping you to collaborate with ease! Since the tool is web-based, everything is synchronized and nothing is left out.

It starts with the styles and components in Figma, then move its way into the team library to finally become code components that exist in a place that’s easy to reference, contribute and version controlled, like a git repository.

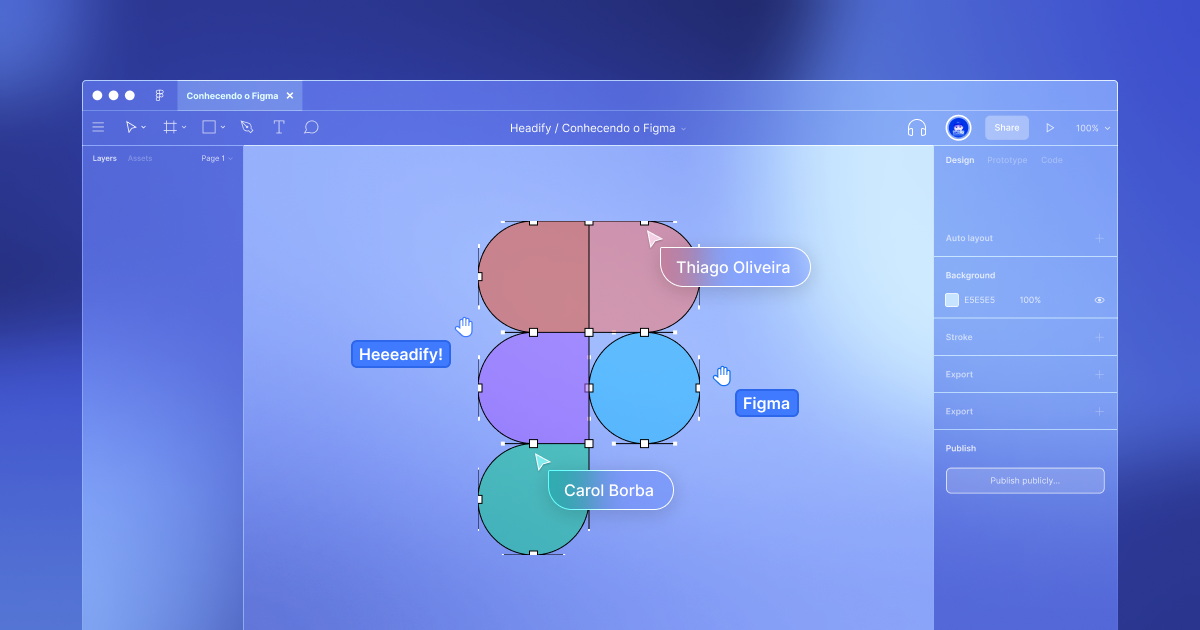
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster.

In this era of design, there are a vast number of amazing tools available. This handbook focuses on Figma. It will walk you through the whole Figma interface, at the same time it provides step-by-step instructions on how you can utilize the features provided by Figma in the best way possible. If you’re our Pro user you’ll get access to the asset files that you can use as a reference.

Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.

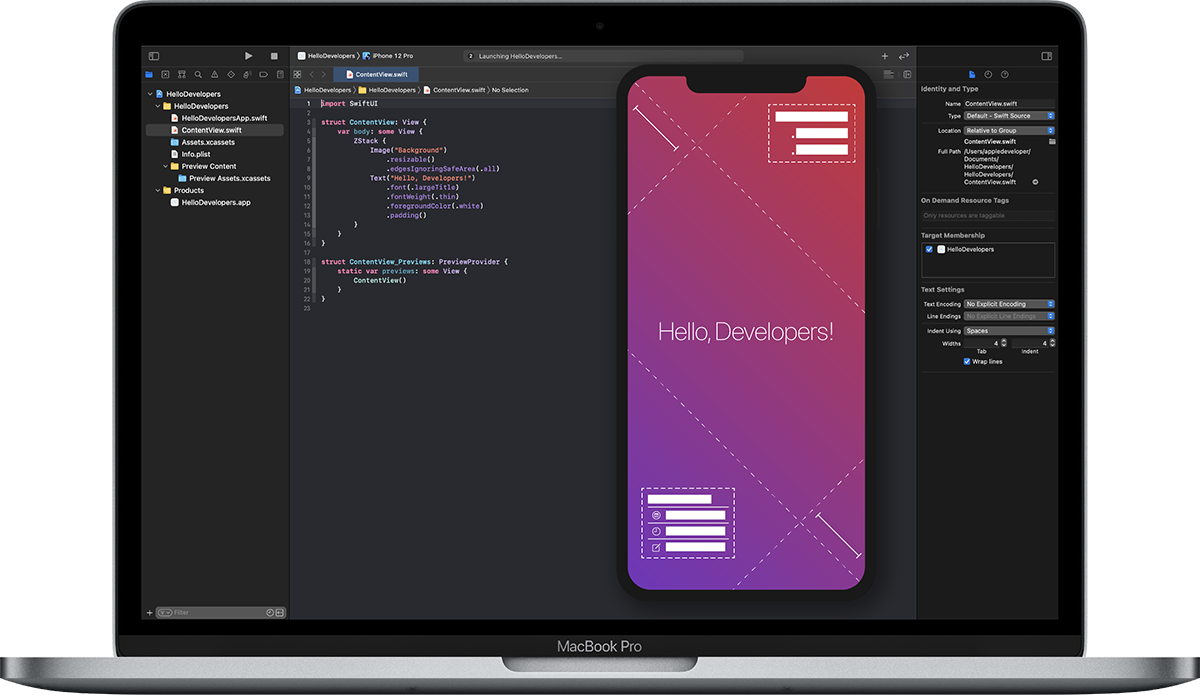
After you learn Storyboard, you’ll eventually want to take your interactions further. In Storyboard, you can only set up the objects and constraints. What if you want to animate when a button is tapped? Or, when an animation completes? That’s when you need to script that in code. Then, you can use a lot more events.

Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch.