Figma connects everyone in the design process so teams can deliver better products, faster. Here you learn master interaction design with Figma Prototyping. Create an animated app experience using after delay, scrolling content, video prototype
Figma prototyping is an essential part of the design process. It allows designers to quickly create and test various design concepts, producing interactive designs that can be improved until the best possible design is achieved. However, simply creating a prototype is not enough to be successful. To grab the user’s attention, you must make sure that your Figma prototype stands out. One way to take it to the next level is by creating creative interactions that engage users and make them want to explore more.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
This Course
In this course, you will learn the necessary steps to make your prototype stand out, focusing on interaction and animation. You will learn the basics of prototyping, including how to implement after-delay animations, interactive buttons, a floating tab bar with smooth transition, scrolling content and sticky elements, and video prototypes. We will build an attractive and exciting prototype by exploring unique concepts made specially for this course.

Designs are provided to assist you in following along.
Animated Button Prototype
Animated buttons or interactive buttons in Figma are an essential elements in UI design. They are dynamic elements that engage users and provide visual feedback when clicked or hovered over. Designers can create animated buttons using various animation techniques such as hover states, clicked states, and transition animations.

After Delay Animation
There are many ways of prototyping in Figma, including the option to add quick animations to improve your app’s intro. By using after-delay interactions, you can bring your app to life and make it more engaging for users. After delay is a technique used to add a delay between different transitions in a design. This can help create more complex and engaging user experiences, and bring a static design to the next level.

Scrolling Content
Scrolling content and sticky elements are common design features found in many applications. From sticky headers to infinite-scrolling feeds, they are essential for modern software design. In this section, we will explore their importance and key considerations for effective implementation.

Drag Gestures
While swiping gestures have become commonplace in many modern interfaces, drag gestures offer a more deliberate and intentional interaction for users. In Figma, drag gestures can be a powerful tool for designers, enabling them to move and manipulate elements with ease. By combining the intuitive nature of drag gestures with visual cues that draw users’ attention, designers can create interfaces that are both elegant and user-friendly. We’ll explore the potential of drag gestures and discuss some best practices for implementing them effectively.

Video Prototype
Adding video to your Figma prototype can bring a whole new level of life to your design. Figma has just released a new update that allows you to do more with your video prototypes. You can now add interactions that let you play, pause, mute, or skip to timestamps in a single frame. Additionally, you can trigger events with video playback. In this section, I will show you how to add Play/Pause and Mute/Unmute functionality.

Menu With 3D Transform
A side menu also known as a navigation drawer or hamburger menu is a common user interface design pattern used in many applications and websites. It’s typically a panel that slide out from the side of the screen. When a user click on an icon, the purpose of the side menu is to provide quick and easy access to a range of application features and functions. There are several way to create a transition to access the menu option. While a slide is a common transition, we can make it more visually appealing by creating a 3D effect transform, using the Skewdat plugin by Unfold that you can skew any shape and fine tune with simple non-destructive controls. This magical touch can give us an awesome design.
Jitter Plugin
Jitter is a popular motion graphics tool that is widely used to create eye-catching animations for various platforms. It’s like Figma, but for motion design: it enable creators to design stunning animated content and interfaces, with their teams. Jitter is a modern alternative to After Effects, with no learning curve: it’s fast, easy, collaborative, and you can export your animations as HD video (60 fps), GIF or Lottie.

After Delay Animation
After delay animation prototyping in Figma is a technique used to add delay between different transitions in a design. This can help create more complex and engaging user experiences, and bring a static design to life. In this section, you’ll learn how to prototype animations in Figma and learn how to use the after delay trigger and make your prototype interactive!
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
After Delay
After Delay interaction works well with motion paths and is a great way to create quick animations to make your app more engaging and interesting at first glance. After-delay animation is a useful tool for creating short animations that are smooth and natural.

After Delay Animation
The design is already created, so let’s move directly to the prototype. I created three different designs for the avatars because I want the animation to play two different ways. I want to create a structure like a solar system revolving around the profile picture, so the friends will be like planets. I want friends to come out of the back of the profile picture, then switch positions.
- Design 1: hide the friend’s avatar behind the main profile picture.
- Design 2: the friend’s avatar appear outside the profile picture.
- Design 3: the friend’s avatar move to different locations.
COMPONENTS VARIANT
One of the key benefits of using Figma is the ability to create component variants, which can help you to organize your design files and streamline your workflow. With component variants, you can create multiple versions of a single component, each optimized for a specific use case or scenario.
- Select three designs: Default, Animation 1, and Animation 2.
- Select four diamonds on the Create component, then select the Create component set.

PROTOTYPE
- Select the default frame and connect to the second frame after a 1ms delay.
- Use a smart animate transition with a linear duration of 3000ms.

Using the same technique, you can animate and transition the background as well. Simply move the object to a different location.
Conclusion
After delay animation prototyping in Figma is a powerful tool for creating engaging user experiences. By adding delays between transitions, designers can create more complex and dynamic animations that bring their designs to life. This technique can help make static designs more dynamic and interactive.
Animated Button Prototype
Animated buttons are a great way to draw the attention of users, create a more engaging user experience, and communicate action more clearly. Creating interactive buttons is a fundamental aspect of web design that can elevate the user experience by providing engaging and intuitive navigation. However, with so many websites and applications competing for users’ attention, it can be challenging to make your buttons stand out.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
In this section, we will explore how to create animated buttons that not only enhance usability but also add a touch of creativity to your design.

Idea
Before designing a button, you need to understand the animation concept. This will help you to select the appropriate design elements and animations that will most effectively deliver the intended purpose and behavior of the button.
For example, if the button is intended to highlight an important action or feature, you may want to use bold colors and a dynamic animation that catches the user’s attention. Understanding the intended animation of the button will help you make design decisions that support the overall user experience.

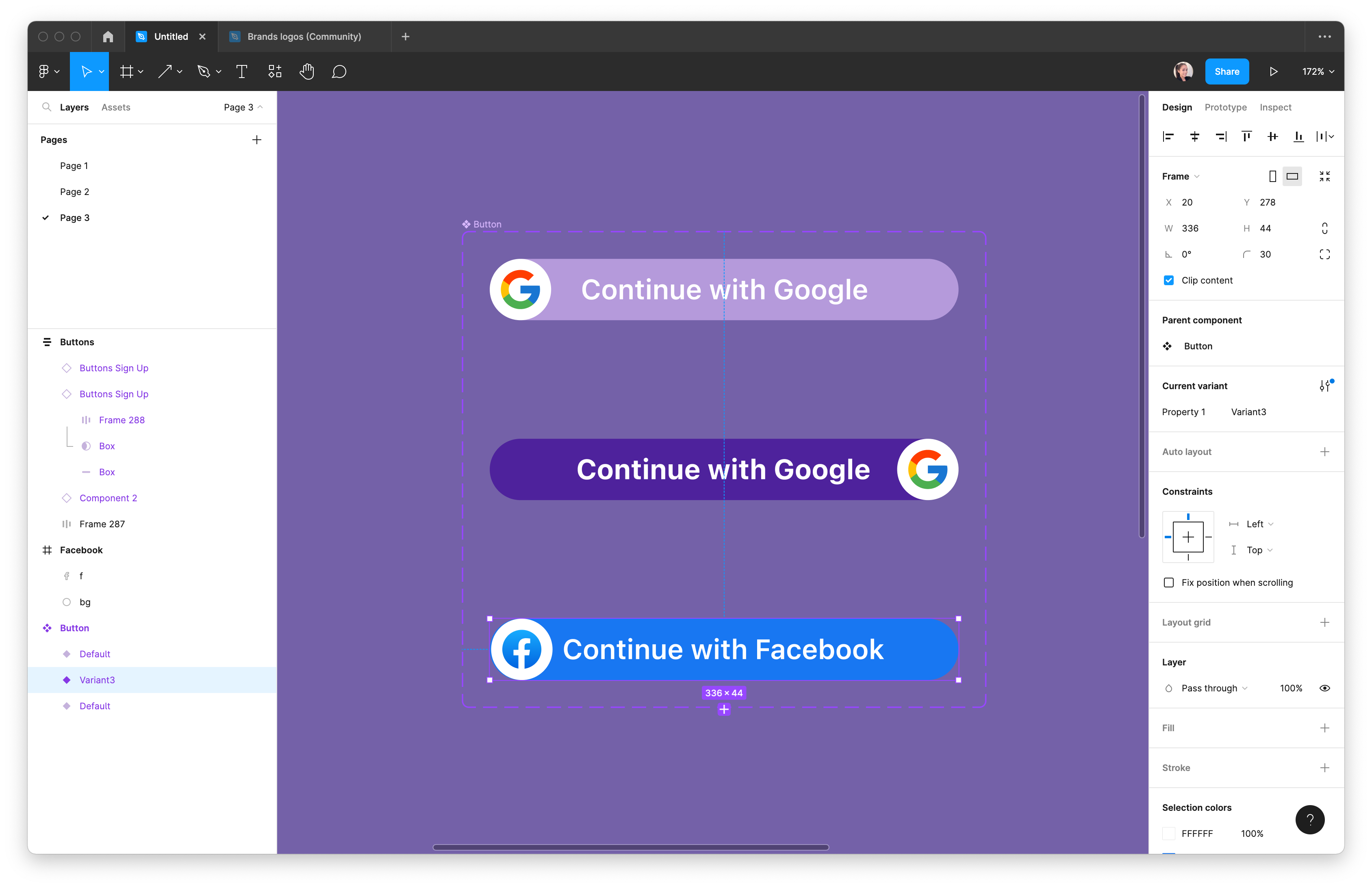
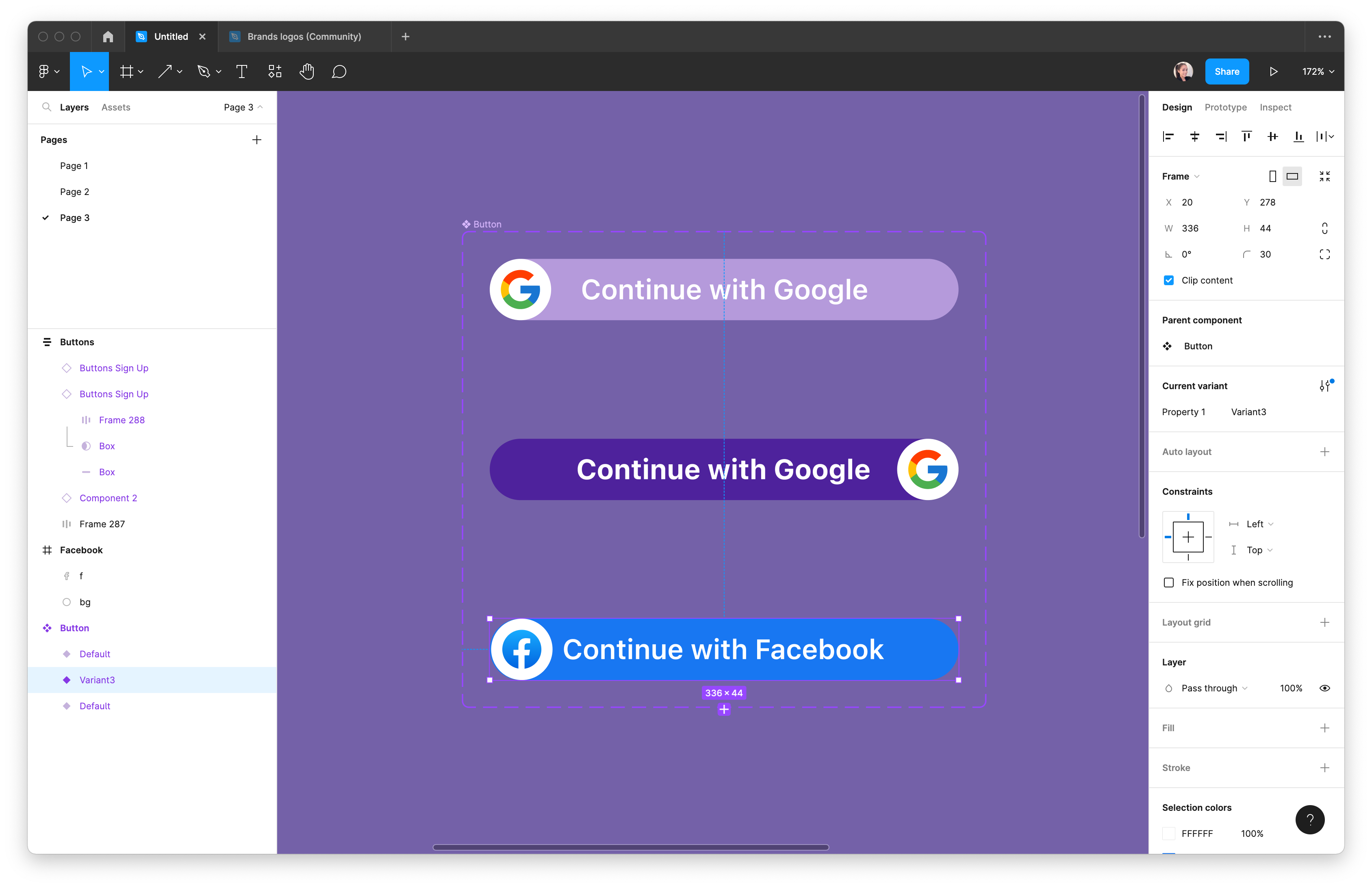
Design Log In Button
- Create a rectangle 336×46, fill it with #4E229C, duplicate it, then use Option+Command+G to add a frame.
- Fill the second rectangle with the same color #B59ADB, move it to the left, and select Clip Content to mask the object that is being hidden.
- Rename the frame and set the corner radius to 30.
LOGO
We’ll add logos to complete the sign-in buttons for Google and Facebook. You can get them for free at Brands Logo by Andrey Kovalev. The logos are already framed at 36×36, but we’ll add an extra frame. I’ll show you how to do this for Google, and you can use the same technique for Facebook.
- Press A from your keyboard shortcut and drag a frame over the logo 44×44 and align center.
- Add white color, corner radius 30.
- Rename the last frame Google Logo.
- Place the logo inside the button frame and align it left-center.
- Add text SF Pro Semibold 20, white, align center.

Create Interactive Components
Interactive Components enable you to create prototype interactions between variants in a component set and they’re ready to go anytime you add an instance. Create multiple instances and experiment with different behaviors all within your design.
CREATE COMPONENT
- Duplicate the button. Drag the dark purple hiding rectangle into the visible area and the logo to the right.
- Change the text style to Bold, adjust the line spacing, and center it.
- Select the button, then the diamond icon at the top, and select Create Multiple Components.
- By default, the property is named “Property 1”. Click and rename it to “Style”.

ADD VARIANT
Variants allows you to create, test and iterate on design ideas with ease. No more sending your team links back and forth to try out different combinations of color and spacing. You can add variants to any component in your design, name them, and then choose the best one for your project.
- Click the Plus icon at the bottom to create a new variant.
- Do the same process for Facebook sign in: copy and paste the Facebook logo to replace the Google logo (Shift+Command+R).

ADD PROPERTIES AND VALUES
Variant properties and their values allow you to define the attributes of your variants. Variant properties are a type of component property specific to variants and component sets. Using variant properties you can define the attributes of your variants, such as Size, State, or Color.
- Select the first button and name it State in the Properties panel.
- Name the first variant
Defaultand the secondPressed. - Select the master component container (the purple stroke), click the
+icon next to the Properties panel, select Variant, name the second property State, and click Create property. - Click the first button. Change the Style to Google and keep the Default state.
- Click the second button, maintain the style for Google, and rename the state to “Pressed”.
- Repeat the same steps for the Facebook button.

TEST THE COMPONENTS
Once you have all components set up correctly, you can test it in your project. Go to your asset, select Local Components , then drag and drop your component. If you can change the value of your variant from the inspector, that means everything is working correctly!

Animation Prototype
Now we’re ready to animate our components. We’ll create two interactions: on hover and on click. When a user hovers over a button, it’ll change color. When clicked, the button will show a different design.
- Select the first button, then go to the Prototype panel. Drag the connection node to the second button to activate the prototype.
- Interaction between button 1 and button 2: When hovering, animate with a smart animation for 300 ms.
- Interaction between button 2 and button 3: When clicked, animate with a smart animation for 300 ms.

DEMO

Conclusion
Animated buttons can be a great way to make interfaces more interactive and engaging. By following the steps outlined in this tutorial, you can quickly create an animated button prototype. After the environment has been set up and the button has been designed, animations can be created and tested in the actual project environment. With a bit of practice, animated buttons can quickly become an indispensable tool in your prototyping repertoire.
Tab Bar Animation
A floating tab bar is a type of navigation bar that is commonly used in mobile apps to allow users to switch between different sections of the app. In this section, we will be creating a floating tab bar in Figma and animating it to add a touch of interactivity.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
Resources
You’ll need the icons from SF Symbols 4 by Apple.

Create the tab bar
We’re going to create a simple floating tab bar.
BASE
- Create a rectangle with a base size of 348×68, a corner radius of 45, and fill with white color.
- Add a drop shadow for further effect.

UNION SHAPE
- Create a rectangle 330×1.
- Create a circle 44×44.
- Align vertical center.
- Select two shapes, click on the “Boolean Groups” option, then click “Union” to combine them.

ADD COLOR AND EFFECT
- Click on the Union group layer and set the corner radius to 6.
- Give it a 50% opacity of #DEE2E7 and a 1px stroke outside.
- Add a drop shadow with a Y position of 14, blur of 30, and color of #8E9BAE at 20% opacity.
- Finally, add an Inner Shadow with a Y position of 3, Blur of 8, and a color of #C2B6DF.

CIRCLE FOR TAB SELECTED
- Create a circle 44×44 with no fill, a 2px stroke in the center, and a linear gradient on the stroke of #AB4DAD 0% and #904584 100%.
- Give the selected tab a color to make it stand out, such as creating another circle 42×42 and filling it with #DD88CF.
TABS
- You’ll need icons (home, heart, plus, message) from SF Symbol 4 for each tab. To use them, you must apply them as text.
- Use SF Pro Text 15 white Semibold for the selected tab. For the rest, use
#A58AA5. - Create a circle 24×24. Right-click, select Plugin, then select Unsplash. Search for the portrait of your choice.
- Add a 1px stroke inside, with the color #B274FF.
- Select all the tabs, add a horizontal auto-layout (Shift+A) with 24-point spacing and align them to the center.
- Select all elements and align them vertically in the center.
- Duplicate the tab bar base and resize it to 356×74. Place the layer below the base to create the tab bar border. Fill with 50% opacity of #DEE2E7, Set the opacity of the white stroke to 50%, with a width of 1px, and select Inside.
- Select everything and align vertical centers.
- Add the final frame (Option+Command+G) and name it “Tab bar”.
- Give it a drop shadow with 24% opacity of #452A7C, Y offset of -6, and a Blur of 30.
Create Component Variant
- Create a component by selecting the four diamonds in the top, clicking the + icon on the Properties panel, and then clicking Variant.
- To add more variants, click the
+icon at the bottom of the component. - Change the position of the pink circle, which is for the selected tab. Select the pink stroke and the circle inside the union, then drag it to the second icon.
- For the remaining tabs, select the tab bar and give each a meaningful name, such as Home, Dating, Action, Message, and Profile.
Animate the tab bar
Now that we have designed and built our components, we are ready to bring them to life with animation. We can bring movement to our components to create a visually appealing and interactive experience for our users. Through animation, we can also add an extra layer of functionality, communicating changes in the states of our components and providing a smoother, more intuitive user flow. Let’s get started and animate our components!
- Select the tab bar and go to the Prototype tab.
- Click the first tab icon to create a starting point for the animation.
- Click the “Create Frame” button to create a new frame.
- Move the tab bar to create the desired animation effect.
- For each tab icon, repeat steps 3 and 4.
- Connect each frame to its corresponding tab icon using the “Transition” option.
- Preview the animation by clicking the “Play” button in the top right corner.

Customize the Animation
- In the “Prototype” tab, select the animation you just created.
- Go to the Options panel to adjust the animation’s duration, easing, and direction.
- Preview the animation once more to observe the alterations.
Conclusion
In conclusion, creating a floating tab bar in Figma and animating it is a simple and straightforward process. By following these steps, you can add interactivity to your designs and make them more engaging for users. With Figma’s powerful prototype features, you can easily bring your designs to life and make them feel more like a real app.
Scrolling Content and Sticky Elements
When prototyping in Figma, it’s easy to create a prototype that looks great and is easy to navigate. But how do you make sure the scrolling content works well? Here are some tips and tricks that can help you create prototypes with scrolling content that looks great and works smoothly.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
In this section, I’ll show you how to add scrollable elements and sticky elements to your prototype to get those interactions right.
This example shows content that can be scrolled horizontally or vertically.

WHY IS SCROLLING NECESSARY?
The reason for scrolling is that we need to focus on one specific area at a time. It is useful when there are many rows and columns in a large data grid.
One of the biggest advantages of scrolling is that it is much faster than clicking. The user can simply scroll through a long list of items instead of having to click on each item. This saves the user time and provides a better user experience on touchscreen smart devices.
Horizontal Scrolling
Let’s start with the stories section. Here, we don’t see all the photos on one screen, making it uncomfortable. To fix this, we’ll add a container to frame the scrolling content. We’ll begin by adding a frame selection as clip content. This way, when you scroll horizontally, the movement will be contained within the frame.
- Right-click on the Select Story option and select Frame selection.
- Adjust the frame size to fit the screen, then rename it Stories.

This will limit the view of the content to only be visible within this section.
SCROLLING PROTOTYPE
- Click the Stories layer, go to the Prototype tab, then select Horizontal Scrolling in the Overflow Behaviour section.
- Play the prototype in the current view.
- Scroll horizontally to view the content.

Vertical Scrolling
We’ll create a glass effect by vertically scrolling the entire page. This will make the navigation bar appear transparent while scrolling, adding dynamic flair to your design. If you prefer a simpler approach, you can start scrolling and add a frame from the Stories to the bottom.
- Select all elements, right-click, and choose Frame selection. Resize the frame to fit the screen.
- Go to the Prototype Tab, then select Vertical Scrolling in the Overflow Behaviour section.
- Play the Presentation view to test the vertical scrolling.

When scrolling, you may have noticed that both the navigation bar and the tab bar move together. To resolve this issue, you can use the Fix Position When Scrolling feature.
Clip Content
When Clip Content is selected, the available area will be restricted to the area of the frame. This can be used when scrolling so that only the content within this area is visible.
- Select the content in the right panel to clip it. This will restrict the content to scrolling within the frame.

Sticky Element
Creating a sticky element allow users to remain in the same position on the page while scrolling. This makes it effortless for your users to find what they’re looking for without having to scroll and getting lost.
Fix Position When Scrolling
This option lets you lock an object’s position and make sure it stays in the same location.
This makes sure that even as your design scrolls, the object stays in the same place without moving with it. It also means that when you make a “Fixed” object, Figma will move those layers above the other layers in your design on the Layers panel.
- Select Top Nav and Tab bar and select ✔️ Fix position when scrolling on the properties panel.

Nav Bar Scrolling With Glass Effect
Next, we’ll create a glass effect that makes the navigation bar transparent while scrolling, adding dynamism to your design.
- Select the navigation bar and fill it with the same color as the background (#FFFFFF).
- Decrease the opacity to 60%.
- Add a background blur of 50.
- Go to the Prototype tab and select vertical scrolling for the Overflow scrolling. Play the presentation view and scroll.

Final Look
The elements when scrolling vertically, they go through the navigation bar which have a slight transparency.

This effect will give your users a lot of flexibility and you can see a lot of that on the real app on the scroll gesture.
Conclusion
We just learned how to add scrolling in your prototype in Figma. It was that simple and I hope it was useful for you. See you in the next section!
Video Prototype
Adding video to your Figma prototype can bring a whole new level of life to your design, making it more interesting. Figma has just released a new update that allows you to do more with your video prototypes. You can now add interactions that let you play, pause, mute, or skip to timestamps in a single frame. Additionally, you can trigger events with video playback. In this section, I will show you how to add Play/Pause and Mute/Unmute functionality.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
Requirements
Before you start, there are some important things to know about this feature.
PRO ACCOUNT
Who can use this feature? Available for files in Education, Professional, Organization, and Enterprise teams. To learn more, find out about Figma plans and features.

TYPES OF VIDEO IN PROTOTYPE:
In order to use videos in Figma, there are a few important requirements to keep in mind. Videos must meet the following criteria:
- They can be in .mp4, .mov, or .webm format
- They cannot exceed 100MB in size (previously, the limit was 30MB)
- They must be added as shape fills and will behave as such within your designs
- Currently, videos are not supported in the Figma mobile app.
Keeping these requirements in mind will ensure that you are able to incorporate video into your Figma designs effectively.
Add Video to Any Shape
Similar to images, video can be added to any shape as a fill as long as the video matches the size of that shape.

How to Insert Video
First, upload a video in any format. Then, add it to any vector or shape. Here are some ways to add a video prototype to design files:
- Drag and drop video file from your computer into the canvas
- Create a shape and applies the video as a fill (as in the example below)
- Copy a video from another layer in the current file, or from another file
- Paste any video from your clipboard into the canvas

The gray rectangle layer is the placeholder for the video.
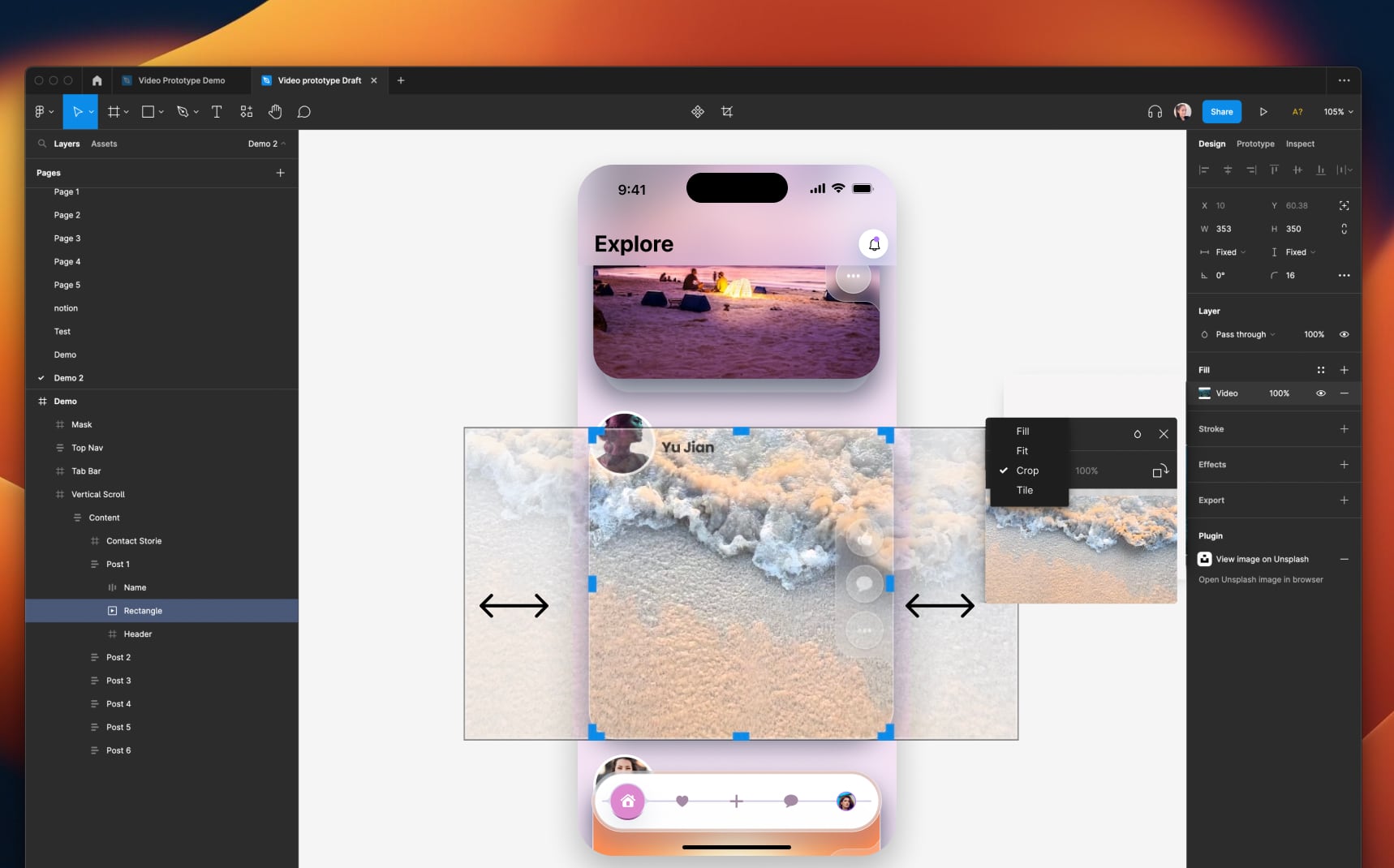
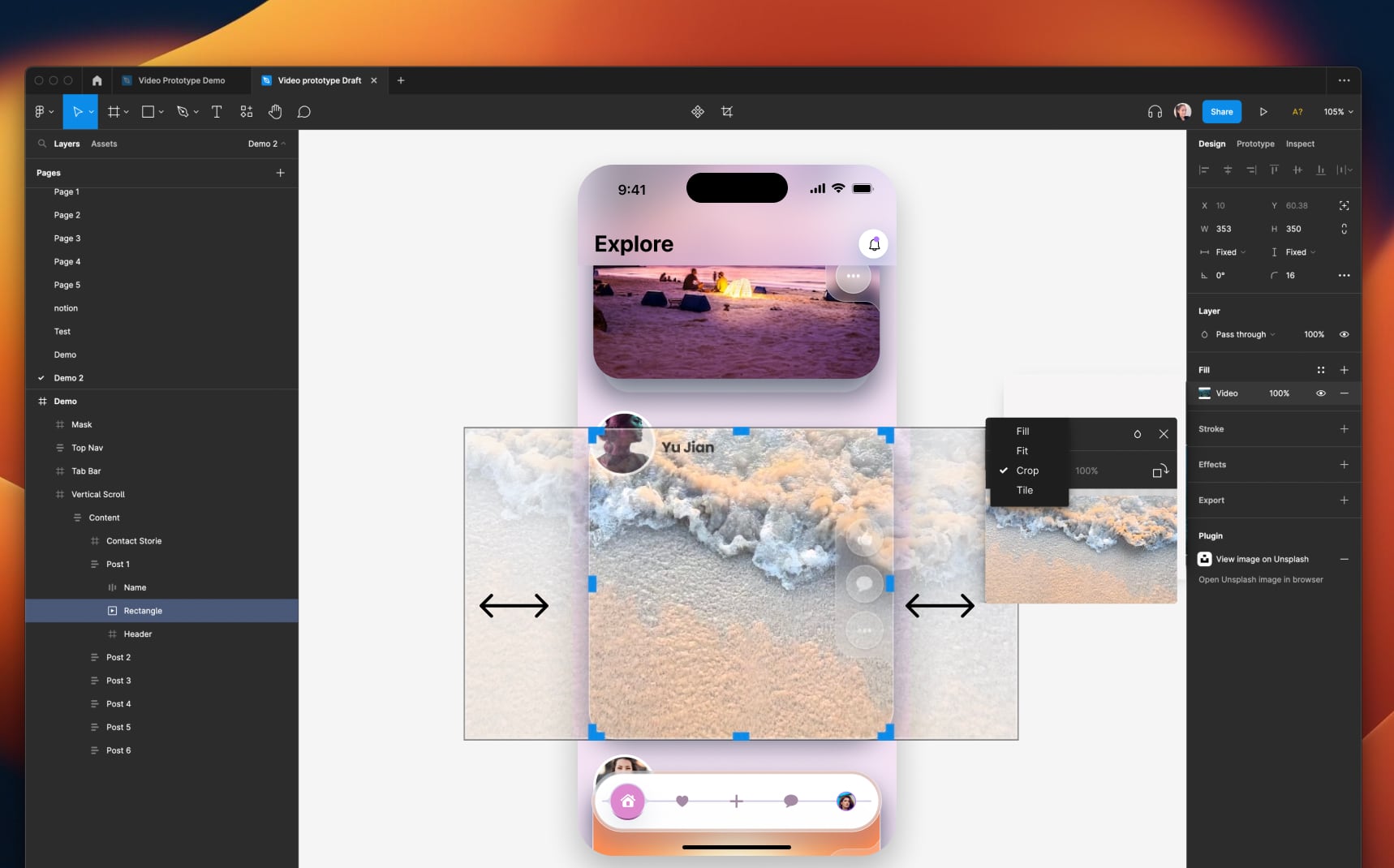
Re-position
To re-position or re-size the video, click on the fill mode drop-down and select Crop. Click anywhere in the canvas to apply the change.
- Click on the fill mode drop-down and select Crop
- Drag the video frame to resize it, and click anywhere on the canvas to apply the change

Play/Pause Interaction
We want to let users autoplay the video when opening the feed, and give users the ability to pause or play by tapping on the video. Now let’s add a play/pause interaction:
- Click the Plus icon next to Interactions to add a new interaction to the video layer
- Click the Interactions Panel, then select On tap (on click)
- Select the action to Play/Pause video

Prototype with Video
Once you add video to a frame, go to Prototype on the right sidebar. From here, you can create interactions between frames with video. By default, videos are set to autoplay, loop, and play with sound on but you can change those settings.

The Video section of the Prototype tab lets you set a video’s behavior when navigating to its frame in a prototype:
- Check the box to Autoplay video
- Click to loop video
- Click to turn the video’s sound off or on
- Drag the first Frame to the second Frame, On Tap, Smart animate, Gentle
The State management section of the Interaction details panel lets you Reset video position when an action is triggered. This would let you restart the video between frames.
**Video and Interactive Components**
You can use interactive components to prototype video interactions in a single frame, like previewing playback on hover but I’m not going to show you how to create the components on this tutorial. If you want to learn more, the link is in the description.
- Create a component with variants for a default and hover state
- The default state should have autoplay off, and the hover state should be set to autoplay
- Create a connection from the default variant to change to the hover variant and uncheck reset video position
- Create a frame with a couple of instances of the component and replace video to reuse the component
Conclusion
Video prototypes in Figma can be a great way to create interactive and attractive designs with video content. Whether you’re designing a website, app, or something else, Figma’s prototyping tools can help you turn your ideas into reality and create designs that are both useful and visually pleasing.
Learn how to create drag gestures with swiping left and right in Figma Prototype
In this section, you’ll learn how to create drag gestures with swiping left and right in Figma Prototype. This will enable you to create interactive elements in your designs and make them more engaging. With drag gestures, you can move or animate elements on the page, create transition effects, and simulate interactions with the user. Additionally, you can also adjust the speed and direction of the drag gesture to customize the user experience. With these features, you can create an interactive, responsive design that truly stands out.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.

Resources need
Install Unsplash Plugin by Kirill Zakharov to add free avatars and images. Alternatively, you can use Midjourney in Discord to generate images with AI.
What is Midjourney?
Midjourney is an AI-powered art generation service that debuted in mid-2022. You may have seen its images circulating online. Midjourney is currently only accessible through a Discord bot on their official Discord, by direct messaging the bot, or by inviting the bot to a third party server.
To generate images, users use the /imagine command and type in a prompt; the bot then returns an image. Midjourney is also working on a web interface.

Card with Auto-Layout
I won’t show you all the steps to create the card from scratch, but I’ll show the technique to keep the size proportional when resizing. Make sure that the cards you intend to use for drag gestures have auto-layout enabled, so that you don’t lose any parts when resizing.
- Create any shape you want for the card; for example, 328×464.
- Add an portrait by selecting the rectangle, right click, select plugin, select Unsplash. Search portrait and apply.
- Add a short description for each character with white label. The first line should be their name and age with a large font size.
- The second line should indicate the distance from your location. The third line is optional and can indicate the status.
- Select the 3 texts label and add vertical auto-layout by pressing
Shift+Awith the following settings: Spacing: 10, Left and right padding: 8px, Top and bottom padding: 8px, Alignment: Left. - Add black color, reduce the opacity to 45%, and add a background blur of 14 to create contrast.
- Give the corner a radius of 14 for a rounded look.
- Place the layout 16px from the left-bottom corner of the rectangle and 16px from the bottom.
- Hold Shift and click, then drag over the entire element. Right-click and select “Frame Selection” to add a frame. Set the corner radius to 20.

Create Components
You can create as many cards as you want in case you change your mind. All you need to do is change the portrait directly on the main components. However, in the design, we’ll include only 4 cards as having more would make the process too lengthy.
- When you done with your cards, click the bottom arrow ⌄ __ next to the 4 diamonds __Create component in the toolbar.
- Select Create components set from the options, Figma will create a component for each frame.
- Select the component set, on the Properties panel rename the property to Portrait. Give the Name of the first variant, for example John. Select the second card and give the Name of the value for example Jame and so on.

Swipe Gesture Technique
Let’s apply the components to the screen.
CARDS POSITION
- Drag and drop the components from your Assets and place the first card inside the screen. Set the Y position to 51.
- The 1st card keeps it as it is, duplicates 3 others and changes the portrait for each card in the property panel.
- The 2nd card: reduce its size by pressing
K, and resize it to 306×436. Set theXposition to 10.5 and theYposition to 34. - The 3rd card: resize it to 293×417. Set the
Xposition to 17 and theYposition to 17. - The 4th card: resize it to 264×375. Set the
Xposition to 31.5 and theYposition to 0. - Select them all and Option+Command+G to add a frame.

RULE FOR SWIPE LEFT
- Duplicate the screen. Take the first card (John) from it, rotate it 21°, and reduce its size proportionally to 222×318.
- Set the X position to -366 and the Y position to 36, or hide it however you’d like as long as the frame is not visible.
- Resize all remaining cards to the same size as the original on screen 1 such as the front card should be 328x 464, the second card should be 306×436 and so on.

SWIPE BACK
- Duplicate the second screen.
- Bring John’s card back and place it behind the other cards. Set the rotation to 0°, then resize and reposition it according to the fourth card (refer to the “Cards’ Rule” section) ➡️ The 4th card: resize it to 264×375. Set the
Xposition to 31.5 and theYposition to 0. - Repeat the same technique for all the remaining cards. Follow the size and position for each one.

RULE FOR SWIPE RIGHT
- Set the
Xposition to 488 and theYposition to 36. - Width: 222, Height: 318.
- Rotation: -21°
SWIPE RIGHT
- Duplicate all the screens and bring them to the bottom to avoid being lost.
- All you need to do is change the ones that are rotated and turn them to the other side. For example, instead of turning at 21°, change to -21° and for the position, just move to the right and that’s it.
- Follow the rule for the swipe right for all the rotated cards.

Drag Gesture Interaction
It will be challenging, as we have many screens to connect. We’ll have many connection nodes, so try to prototype in order to avoid confusion.
FROM SCREEN 1 TO SCREEN 3
- Select the first card, drag the connection node to the second screen.
- Select On drag, Smart animate, Gentle and 800ms.
- Select the card from the screen 2 (Dan), drag the connection node to the third screen.
- Select Mouse leave, Smart animate, Gentle and 600ms.
- Repeat to the last screen and don’t forget to connect the last screen to the first screen.

REPEAT FOR THE BOTTOM SECTION
The combination should look like this. If you follow in order, it should be fine. You also need to connect from bottom to top and from top to bottom, which can be confusing. If you’re unsure, review the presentation view and analyze what isn’t working. Then, you can continue the process.The goal is to be able to swipe left and right simultaneously on each transition.
- Connect the first screen to the first screen from the second row.
- Connect every third screen to the bottom of the first row, which contains four cards.
- For the row below, repeat the same steps.
- Play the presentation view and drag.

Conclusion
We just created a stunning drag gesture animation that will make using the app much easier. This type of swipe gesture is a great way to perform actions without having to go back with the back button. This technique provides a more practical approach and makes the app look attractive and stylish. I hope that this tip is useful and not too complicated for users to understand.
Menu - Transforming your user interface with the power of three-dimensional perspective transition.
In this section, we’ll animate the menu page. When the menu icon is clicked, the homepage will tilt and shrink proportionally to the right, creating a 3D effect. This magical touch gives us our most awesome design. To achieve this effect, you’ll need the Skewdat plugin by Unfold.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
SkewDat Plugin
SkewDat can transform your designs into 3D in seconds. This plugin allows you to skew any shape and fine-tune with simple non-destructive controls. Adjust the depth, height and width of your perspective to create beautiful UI that look real! It’s really easy to use, and you can get started using it in just a few minutes!
PLUGIN FEATURES:
- Live preview your adjustments
- Minimal interface, straight to the point
- Skew multiple objects at once
- Ability to revert back to original

Here, the menu page and profile page are merged into a single screen. The menu page was created first, followed by the profile page on top. After that, we will apply a 3D transform using the Skewdat plugin. Let’s start with the menu page. I won’t show you how to create the entire design, but I’ll show how to create the interactive menu with default and click states.

How to use Assets
To facilitate the prototype, create a component variant first to work efficiently and tidily. We’ll create a default and a selected menu component. You can use the components from iOS 16 UI Kit for Figma by Joey Banks to provide the necessary tools for our menus.
- Ensure that you duplicate the UI Kit to your project. To do so, go to your Assets, click on Team library, and activate the IOS 16 UI Kit for Figma (Community) by turning on the switch.
- Search for Table Views, then drag and drop the components TableView-Cell and adjust the value of the Nested Content property.

Modify the Components
Since we need to add a menu selection, so we will manually modify directly from the component made by Joe.
- Adjust the size to 288×54.
- To manually adjust, right-click to detach the instance, then select Detach Instance.
- Select the table view, then use the keyboard shortcut
Option+Command+Gto add a frame. - Create a rectangle 436×52 and bring it inside the frame. Place it below the table view layer.
- Fill it with a darker color #505DB9 to serve as the selected menu. Then, move it to the left to hide it for now.
- Hide the colour of the first rectangle by closing the eye to make it invisible. No longer visible, the rectangle is now hidden.

Modified The Icon
In this section, you need icons from SF Symbols 4 by Apple. To use them, apply them as text. Joey Banks’ icon has already been given an outline stroke, so we’ll redo it using the SF Symbol in text mode.This makes it easier to modify. Let’s begin with the first menu Setting.
- Once you have installed SF Symbol 4, open it. Search for the Gear icon and use the keyboard shortcuts Command+C to copy and Command+V to paste. To paste the symbol, press the ‘T’ key.
- Use white SF Pro Text Regular 17 or Body/Regular.
- Use the
Option+Command+Gshortcut to add a frame of size 44×44, and align it to the center. - Fill the frame with color #2D1671, set the opacity to 30%, add a 1px white stroke with 50% opacity, and set the corner radius to 30.
- Set the color of the text label and chevron to #000000 with an opacity of 60%.
- Drag the new icon next to the old one, then delete it or keep it by hiding it. You can also copy and paste it to replace the old one.

Create Component Variant
Create a component variant to customize the look and feel of your website. With a component variant, you can change the colors, fonts, and other design elements of a component to make it fit your brand and style.
- Duplicate the table view, then make a change on the second one by moving the hidden rectangle to the center.
- Change the icon frame to #2D1671 with 100% opacity and the text label color to white.
- Select the 2 layers you want to create components from.
- Click the bottom arrow ⌄ next to the 4 diamonds Create component in the toolbar.
- Select Create components set from the options, Figma will create a component for each frame.

Add Properties and Value
Variant properties and their values enable you to specify the characteristics of your variants. Variant properties are a type of component property exclusive to variants and component sets. With variant properties, you can define attributes such as Size , State , and Color for your variants.
- We’ll create two variants for this example. On the Properties panel, rename the property to State. Name the first variant Default and the second Selected.

**Create Variant Interactions**
Interactive components introduces a new prototype action: Change to.
- Select the starting variant for the interaction from within the component set.
- Navigate to the Prototype tab of the right sidebar.
- Click the ➕ on the right of the frame’s bounding box and drag it to the destination variant. You can also click the ➕ in the Interactions section of the Prototype panel, set the action to Change to, then select the destination variant using the dropdown menu.
- Once the connection has been made, use the Interaction details panel to adjust the trigger and action.
- Select the On Click interaction, Smart Animate with a Gentle effect and a duration of 800ms.
- Apply this instance to the menu design and test the prototype in the view presentation.

Menu Design
Before implementing a 3D transformation, we need to design the menu behind the profile page. This involves grouping all the elements on the profile page by adding a frame and hiding them temporarily. Once complete, we can add the menu components.
- Select all elements on the Profile page. Hold down Shift until the last layer, then right-click and select “Frame Selection” to add a frame. Maintain the fixed position of the Status bar, tab bar, and Home indicator.
- Hide the frame for now. Rename it Skewdat or whatever you like to help you identify it. We’ll change the background color and add the menus components.
- Create a rectangle with the same size as the screen (393×852), and add a linear gradient of #F2EDFF and #C4B5E9 with the same tone as the original background. It’s important to create a slight contrast.
- Drag the component from the Local components and drop it in the desired position. Set the Y position to 50 and align it to the left.
- If you require components to be placed proportionally automatically, add auto-layout and duplicate as needed.
- Use SF Symbol 4 to change the icons to match the menu titles, and add the app logo and X button to complete the menu page.

Transform The Profile Page to 3D
Time to add some magic and create the awesome part that can make your design even more stand out.
SKEW USAGE
Make sure to install the Skewdat plugin in the Figma community.
- Duplicate the screen by command+D.
- Make a change on the second screen, select the Profile Page, right-click, select plugin, and select Skewdat.
- Drag the vertical skew to 20° and apply.

CREATE THE BODY
- Move to the right to make space to view the menu behind.
- Press
Kon your keyboard to reduce the size proportionally (a double arrow will appear), allowing you to resize it slightly. Reduce the size around 348×756, depending on your needs. - Align the X position to 308 and Y position to 40.
- Create the body to give a 3D effect. Set the corner radius of the Profile page to 0. Use the pen tool to draw the outline of the frame.
- Remove the stroke, fill with color #A090CA, and add a second fill of #000000 with 20% opacity.
- Put the body behind the skewed frame, then place the layer below it.
- Select the skewed frame and the body, and set the corner radius to 39.
- Edit each anchor point to connect the edges to the skewed frame.
- Add a drop shadow: X offset: -10, Y offset: 8, Blur: 30, Color: #7767A1, Opacity: 25%.
- Drag the Tab bar to the bottom to hide it.

Prototype
We’ve finished the design, so now it’s time to add some interactivity.
- Click the menu icon, then go to the Prototype tab. Drag the connection node to the second screen.
- Click on Interaction Details, then select Smart Animate for the animation. Choose Gentle Transition and set the duration to 650ms.
- Select the close button, then drag the connection node back to the first screen. Repeat with the same interaction details.
- Play the presentation view.

Conclusion
We designed an incredible interaction to give you a magical touch on the final part, making it easier and more enjoyable to use. We designed it with the intent of elevating the visual appeal of your design, and to ensure a captivating experience. I hope that you found the process straightforward and that the benefits of this interaction are evident. I believe it will take your design to a whole new level, creating something truly remarkable.
Creating a Cool Animation in the Style of Dribbble using the Jitter Plugin
In this section, we will be exploring how to use Jitter to create a cool animation in the style of Dribbble, a popular community for designers and creative professionals. We’ll take my UI design and animate it with Jitter in under 10 minutes.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
What is Jitter?
Jitter is a popular motion graphics tool that is widely used to create eye-catching animations for various platforms. It’s like Figma, but for motion design: it enable creators to design stunning animated content and interfaces, with their teams. Jitter is a modern alternative to After Effects, with no learning curve: it’s fast, easy, collaborative, and you can export your animations as HD video (60 fps), GIF or Lottie.

Installing Jitter
First, in order to get the most out of Jitter, you need to install the plugin on your computer. It’s easy to do – you can purchase it directly from the Jitter website, and the installation should take no more than a few minutes. Once you’ve finished the installation process, you can start to take advantage of all the great features that Jitter has to offer. From creating stunning visuals to quickly editing video, Jitter can help you bring your creative projects to life. So what are you waiting for? Get the Jitter plugin and get started!

Jitter Plan
For personal use, the Jitter Plan is free and comes with five benefits. For more advantages, you can upgrade to a Pro membership. Here are the pricing options:

FIGMA PLUGIN
To export all your work in PNG, you must install the Jitter Plugin in the Figma Community.

HOW TO EXPORT
Once you install the plugin, you’ll be taken to a new file called Jitter. You can either bring your design to that file or open the plugin from your workspace by right-clicking and searching for Jitter.
- Select a frame or individual elements you wish to export and click Export to Jitter. This will take you directly to the Jitter window.

Setting up your composition
After installing Jitter, open Adobe After Effects and create a new composition. In this composition, you will add the elements that you want to animate. You can import existing graphics or create new graphics using the tools within After Effects.

Adding the Jitter Effect
To add the Jitter effect, select the layer that you want to animate, right-click, and choose “Effects.” In the effects panel, search for “Jitter” and select the Jitter plugin. This will add the Jitter effect to the selected layer.

Adjusting the Jitter Settings
With the Jitter effect applied, you can now adjust the settings to create the animation you desire. The Jitter plugin has several parameters that you can adjust, including the amount of jitter, the speed of the jitter, and the type of jitter.

Previewing the Animation
Preview your animation by pressing the spacebar or clicking the “Preview” button in the After Effects interface. If the animation is not quite what you want, you can continue to adjust the settings until you are satisfied.

Exporting the Animation
When you are satisfied with your animation, you can export it as a video file by going to “Composition” in the menu bar and choosing “Export.” Select the format and settings you want and then hit “Export.”

Conclusion
With these steps, you should now have a cool animation in the style of Dribbble that you can use for various projects. Jitter is a powerful tool that can help you create unique and captivating animations, and with a bit of creativity, the possibilities are endless.
Futuristic Tab Bar Animation - Master the art of creating interactive tab bar with components and variants in Figma
Designing and prototyping user interfaces are essential skills for any UX/UI designers. In today’s fast-paced digital world, it is crucial to create interfaces that are not only aesthetically pleasing but also intuitive and functional. Prototyping allows for testing and refining ideas before implementation. Figma, a popular design tool, provides a range of features for creating interactive prototypes efficiently.
Downloads
To follow this course, you can download the source file, which will help you compare your progress. You can also download all the files from this course.
This Tutorial
In this tutorial, we will focus solely on prototyping the interaction of a tab bar using Figma. Tab bars are a common design element used in mobile apps and web interfaces, which provide users with quick and easy access to different sections of an app or website. By the end of this tutorial, you will have a solid understanding of how to add a tab bar interaction using Figma’s prototype. This will enable you to create functional and intuitive user interfaces for your projects.

Revamped Design
Revamp an existing design effortlessly with AI-generated images! Upload your design to an AI image generation tool and browse through a wide range of generated images to select and create a new design. With endless possibilities, AI images make it easy to experiment with different styles and layouts. Our project will use advanced image generation technology to quickly generate new images that match your design’s style and content. Achieve a fresh new look for your design with minimal effort – try it out today!

AI Tools
Design is an ever-evolving field, and staying on top of the latest tools and technologies is crucial for success. With the rise of artificial intelligence (AI), designers now have access to a whole new set of tools and capabilities that can enhance their work in unprecedented ways. Learning these new tools and techniques can seem daunting, but it’s essential for any designer who wants to stay competitive in the industry. Fortunately, there are a wealth of resources available to help you get started. From online courses and tutorials to forums and communities, there are many ways to learn about these new tools and how to integrate them into your workflow.
WHY USE AI?
AI in design can enhance your creativity and help you create innovative work, whether you’re a beginner or an experienced designer. Use tools like Midjourney or ChatGPT for inspiration and to generate ideas for your UI design. Then use a tool like Figma to turn your concepts into a concrete design.

Midjourney
Midjourney is an advanced AI platform that streamlines the process of creating high-quality digital content. Whether you’re an artist, designer, or creative professional, Midjourney’s powerful technology enables you to transform your ideas into stunning images and more. With its user-friendly interface and cutting-edge AI algorithms, Midjourney makes it quick and effortless to create beautiful digital content. Discover the future of content creation and bring your vision to life with Midjourney.

PROMPT
Unlock the potential of the Midjourney Bot on Discord by mastering the art of creating custom images through the use of simple text prompts. These commands enable you to perform various tasks, including creating images, modifying default settings, monitoring user information, and executing other useful actions. By using the “/imagine” command, for instance, you can produce a distinctive image based on a brief textual description called a “Prompt”.
/imagine UI Design, UX, landing page website, 3D futuristic motorcycle e-commerce, sleek and futuristic design, internal cybernetic circuitry, neon light, ultra-realistic, high resolution, very detailed, very sharpen, 8k –ar 3:2 –v 5

GET STARTED WITH MIDJOURNEY
We have recently launched new courses that delves into the world of AI images. The Web App Design using Midjourney and Figma course covers web UI design, colors, typography and UI inspirations from Midjourney using artificial intelligence to generate images for a range of applications. Whether you’re a designer, marketer, or content creator, this course offers valuable insights into how AI images can enhance your work and streamline your creative process. Enroll now and take the first step towards mastering AI images. The first 6 sections of 12 are now available.
 If you want to get started using Midjourney, here’s how you can hop right into the process by following the 6th section, AI Images with Midjourney. Simply sign up for an account on the platform and start exploring its powerful features and intuitive interface. With Midjourney, you can easily create high-quality digital content using AI-generated images and more. So don’t wait, get started with Midjourney today and take your creative projects to the next level.
If you want to get started using Midjourney, here’s how you can hop right into the process by following the 6th section, AI Images with Midjourney. Simply sign up for an account on the platform and start exploring its powerful features and intuitive interface. With Midjourney, you can easily create high-quality digital content using AI-generated images and more. So don’t wait, get started with Midjourney today and take your creative projects to the next level.
 The new course iOS Design with Midjourney and Figma is designed to teach you the essential principles of App UI design and equip you with the skills to create visually appealing and user-friendly interfaces for mobile applications. With 9 sections covering a range of topics, you can learn the fundamentals of App UI design and gain expertise in using Midjourney (section 7) and Figma to bring your ideas to life.
The new course iOS Design with Midjourney and Figma is designed to teach you the essential principles of App UI design and equip you with the skills to create visually appealing and user-friendly interfaces for mobile applications. With 9 sections covering a range of topics, you can learn the fundamentals of App UI design and gain expertise in using Midjourney (section 7) and Figma to bring your ideas to life.

ChatGPT
ChatGPT is an advanced artificial intelligence (AI) language model created by OpenAI. Trained using the state-of-the-art GPT architecture, ChatGPT is designed to process natural language and generate human-like responses to a wide range of prompts and questions.
With its ability to understand context and generate coherent responses in a conversational style, ChatGPT represents a significant advancement in the field of natural language processing. ChatGPT has numerous applications, including customer service chatbots, language translation tools, and virtual assistants. As a large language model, ChatGPT has access to vast amounts of data, allowing it to generate responses that are both informative and engaging.

ChatGPT can be a helpful resource for learning Figma in several ways. Here are a few examples:
- Answering Questions: ChatGPT can be used to ask questions about Figma, such as “How do I create a new frame?” or “What is the difference between a frame and a group?” ChatGPT can provide detailed and accurate answers that can help you better understand Figma.
- Providing Feedback: ChatGPT can be used to get feedback on your designs. You can describe your design to ChatGPT and ask for feedback on the layout, color scheme, or any other aspect of your design. ChatGPT can provide helpful feedback that can guide you in making improvements to your designs.
- Generating Design Ideas: ChatGPT can be used to generate design ideas. You can describe the problem you are trying to solve or the type of design you want to create, and ChatGPT can provide suggestions for layouts, color schemes, and other design elements.
- Exploring Figma Features: ChatGPT can be used to explore Figma’s features. You can ask ChatGPT about a specific feature, such as “What is the pen tool used for?” or “How do I use the auto-layout feature?” ChatGPT can provide detailed explanations and examples that can help you better understand how to use Figma.
Overall, ChatGPT can be a helpful tool for learning Figma, providing answers, feedback, and suggestions that can guide you in your design work. However, it is important to note that ChatGPT is not a substitute for hands-on practice and experimentation in Figma. To become proficient in Figma, it is essential to use the software regularly and to try out different features and design approaches.
Components
Figma offers a useful feature called components that helps designers to create reusable elements for their designs. A component can be anything from a simple icon or button to a complex UI element such as a header, footer, or card. When you create a component in Figma, you can use it multiple times within your design project, which saves time and effort. Any changes made to a component will be updated across all instances of that component, ensuring consistency throughout the design.
Moreover, components can be shared across different projects, which helps maintain design consistency and efficiency. You can easily create a component by selecting an element and choosing Create Component from the right-click menu or using the Create Component button in the toolbar. You can identify a component by a distinctive symbol, which includes a pink frame and a diamond icon in the upper-left corner.

Variants
In Figma, a variant is a type of component that allows you to create multiple versions of a design element without having to create separate components for each version. Variants are a powerful feature in Figma that can help you create complex, dynamic designs that are easy to manage and update. A variant component consists of a set of interchangeable properties that define different versions of the component. For example, you might create a variant component for a button that includes different versions for different button states, such as hover, active, and disabled. Each version of the button can have its own set of properties, such as text color, background color, and border radius, that can be customized independently.
To create a variant component, you start by creating a base component that includes all of the common properties that the different versions of the component will share. You can then add variant properties to the component, such as state, size, or color, that will define the different versions of the component. Once you have created a variant component, you can easily swap between different versions of the component by selecting the appropriate variant properties. For example, you might switch between different button states by selecting the hover or active variants. When you make changes to one version of the component, Figma will automatically update all of the other versions to reflect the changes, saving you time and ensuring consistency across your designs.
Overall, variants are a powerful feature in Figma that can help you create flexible, reusable components that are easy to manage and update. By using variants, you can create dynamic, interactive designs that adapt to user interactions and device contexts, without having to create separate components for each variation.
 If you’re interested in expanding your knowledge of components and variants, the Figma handbook provides informative links, Components,__ Interactive Components,__ Interactive Calendar,__ Component Properties,__ Variants,__ that can help. These links are excellent resources for learning more about the different types of components and how to use them effectively in your design work. By exploring these resources, you can gain a deeper understanding of the intricacies of components and enhance your skills as a designer.
If you’re interested in expanding your knowledge of components and variants, the Figma handbook provides informative links, Components,__ Interactive Components,__ Interactive Calendar,__ Component Properties,__ Variants,__ that can help. These links are excellent resources for learning more about the different types of components and how to use them effectively in your design work. By exploring these resources, you can gain a deeper understanding of the intricacies of components and enhance your skills as a designer.

Tab Bar Prototype
To follow along, download the Figma file provided. As the design already includes the tab bar element, our focus will be solely on prototyping. So let’s create an awesome interaction using variants.
CREATING THE COMPONENT
 To get started, first select the TabBar frame in your design and turn it into a component.
To get started, first select the TabBar frame in your design and turn it into a component.
- Right-click on the TabBar frame and select Create Component from the dropdown menu.
ADDING VARIANTS
Once the component is created, you can now add variants to it.
- Click on the + icon to add a second variant and rename Variant 2 to Map.
- Select the icon from Tab 1 and change the Y position to 3.
- Change the fill to linear gradient; the first color is white at 100% and the second color is #60ECFB at 100% and move the first color stop as follows.
 Now that we modified our icon to be different from its default state, let’s add a selected state on our first icon.
Now that we modified our icon to be different from its default state, let’s add a selected state on our first icon.
- On the Union layer, show the ellipse layer by clicking on the eye.
- Open the Blur and Selected layers.
 Next, click on the + to add our third variant and rename Variant 3 to Trip.
Next, click on the + to add our third variant and rename Variant 3 to Trip.
- Press command and click on the pin icon to target that specific layer.
- Right-click, select copy/paste as and click on copy properties.
- Press command and click on the plane icon and paste properties.
- Change the Y position to 3.
- Zoom in and select Tab 2 and place a guide to have the center.
- By pressing Shift + command, select the Ellipse, Blur and Poly layers and move it under the plane icon and center it.
- Select Tab 1 from the Default variant and copy.
- Select Tab 1 from the Trip variant and select paste to replace as this will keep the same position.
- Note that after pasting Tab 1, the layer name changed to Tab 5. It is important to keep the same naming as the Default variant so rename it back to Tab 1.

Now that you know the process on how to add a selected state, we will repeat the same steps for variant 4 (chat icon) and variant 5 (more icon). After everything is done, we will come back and finalize variant 6, the favourite icon.
Variant 4 
Variant 5 
Now for the last variant, the selected state will be slightly different. Select the More variant, click on the + to add variant 6 and rename it to Favourite.
- Zoom in and select Fav Tab and place a guide to have the center.
- Bring the selected state layers under the heart icon and center it.
- Select Tab 4 from the Default variant and copy.
- Select Tab 4 from the Favourite variant and select paste to replace as this will keep the same position.

Now we will edit the selected state when the favourite icon is pressed.
- Select the ellipse, uncheck the constrain proportions and change the width to 50.
- Center it with the favourite icon so my X position will be 171.
- With the ellipse still selected, click on Edit Object or on the return key on your keyboard to enter edit mode.
- Hold Shift and select the left and right points.
- Press the arrow up 3 times to move it by 3 pixels to the top and press the return key when it’s done.
- Change the Y position to 45.

PROTOTYPE INTERACTION
With all the variants created, it is time to link them together to create our tab bar interaction.
- Click on the prototype tab on the right panel.
- On the Default variant, select Tab 1 and drag the connection node to Map.
- Use On Click, Smart Animate, Gentle and 800ms. These settings will remain the same for all the connections.
- Connect Tab 2 to Trip, Tab 3 to Chat, Tab 4 to More and Fav Tab to Favourite.

For the rest of the connections, the process will be repetitive but make sure to understand the logic. On each variant, each tab that is selected, drag back to its default state. The unselected tab, drag to the selected variant. Repeat the process for variants Map, Trip, Chat, More and Favourite.

I noticed that a small detail is missing to make the interaction perfect. On the Favourite variant, select Fav Tab and change the Y position to -8.

TAB BAR COMPONENT
We are now done with all the connections. Notice that in each variants, each tab has a connection. Make sure that you don’t forget any. What is left to do is replace the tab bar.
- Go back to the design tab and copy the Default variant.
- Select the tab bar from Screen and paste to replace.
Conclusion
Although prototyping may appear challenging initially, with the correct process and approach, it can actually be straightforward. By following the right method, you can easily create impressive interactive prototypes that will breathe life into your designs and bring them to fruition.