We have curated the ultimate list of the top 10 web design trends 2023 Edition right below.
- Typography
- 3D Graphics & Animation
- AR & VR
- Glassmorphism
- Interactions & Animations
- Custom Illustrations
- Parallax scrolling
- Gradients
- Claymorphism
- Memphis Design
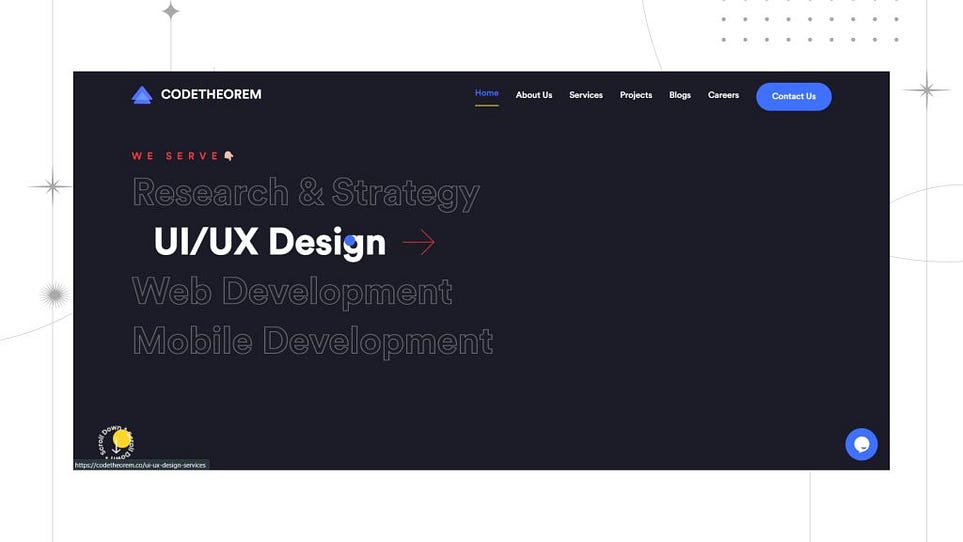
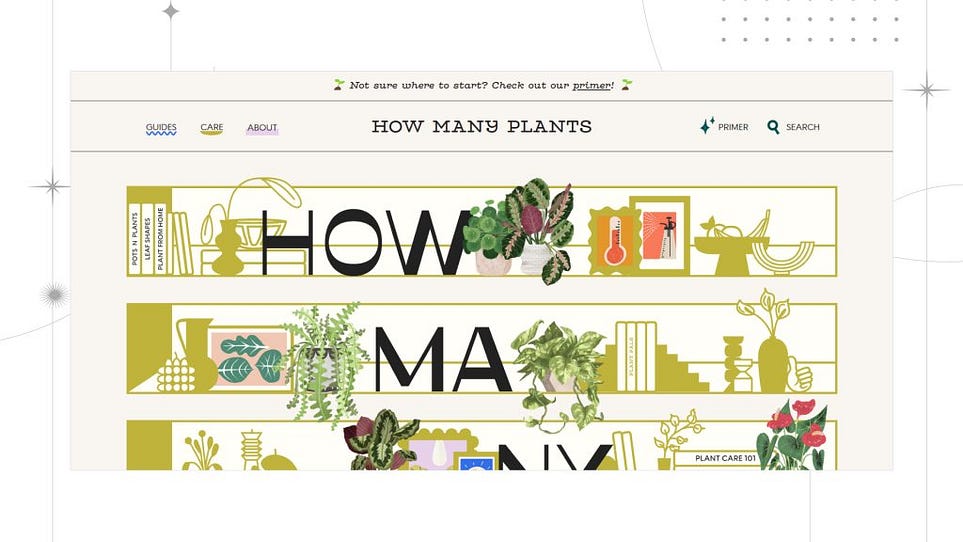
Typography

With the rising need for content-rich websites, the not-so-new trend of web design trends 2023- Typography is all about how designers have found their way around content, a lot of content, and some cool ways to present it. This is one of the web design trends that has been around for years, but it has elevated to another level with a whole lot of originality. The freedom to customize and experiments with fonts has allowed designers to create distinct website design.
“What you write is impactful, but how you present is a game-changer.”
Simultaneously, custom fonts and hand-created lettering are getting so popular you can’t resist trying them for your website. Fonts styles, size, and placement can change how your website looks. It is important to ensure your website fonts complement your brand values. Importantly, if you are an e-commerce website, choosing the right fonts for your business is crucial.
For example, what’s the one thing that urges you to read further when you are reading a newspaper? The title, AKA the headlines. No doubt, they impact our minds, and we end up reading the whole article. Similarly, for a website, remove the old way of using images and graphics and replace it with bold and attractive typography- that’s one of the web design trends 2023 is all about.
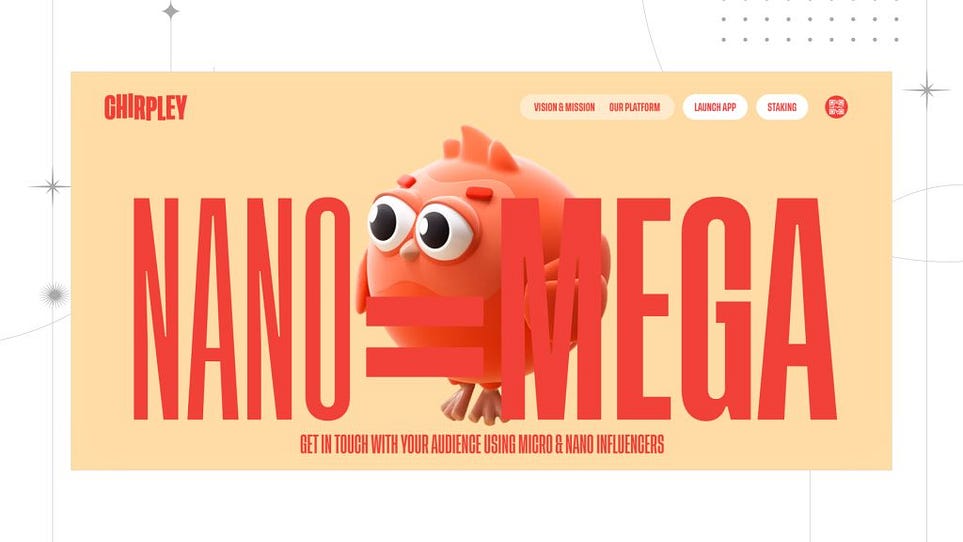
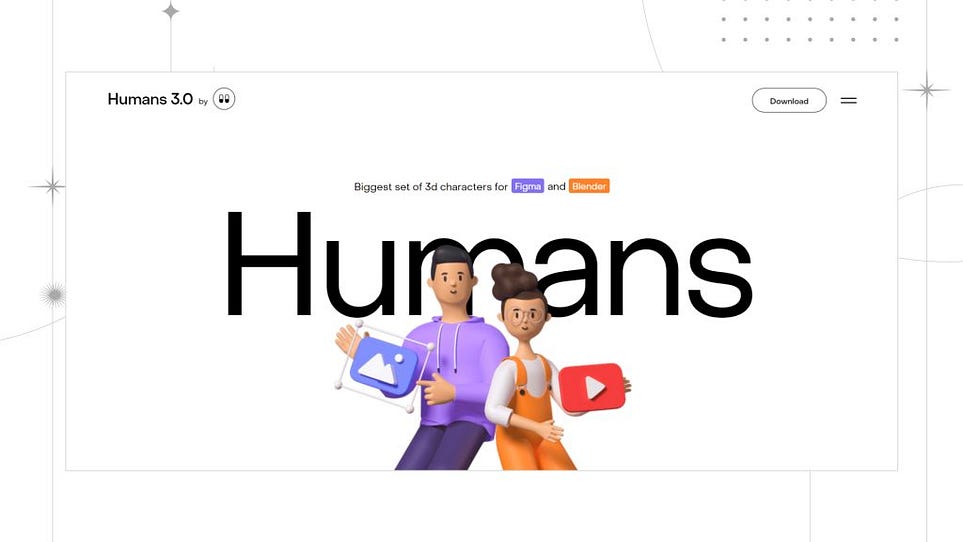
3D

A 3D design is always a good idea to make your website unique and stand out from the rest. Despite the website design trend being around for years, creating a 3D visual experience for your website is a modern and stylish touch.
In this case, one of the stylish ways to implement this Web design trend is by creating centerpieces in 3D. The abstract 3D centerpieces in the hero section will create a powerful and impactful first impression. It will reflect the charisma and personality of the company.
Fortunately, creating 3D images and effects has become easier than ever. There are multiple platforms and tools available for it. Also, plenty of pre-built libraries are available to pick a 3D illustration.
AR and VR

In a digital-first world, one thing that is lacking is a touch of reality. But AR and VR technology has made it possible to deliver an almost real experience. Consequently, the latest web design trends are all about changing the way people interact with digital products.
Augmented reality and Virtual reality are the best friends of an e-commerce website. They solve the biggest challenge for an e-commerce site, gaining users’ trust. Implementing VR allows users to check and see what the product looks like and whether it will fit their requirements. Therefore, it is a huge help in motivating buying decisions.
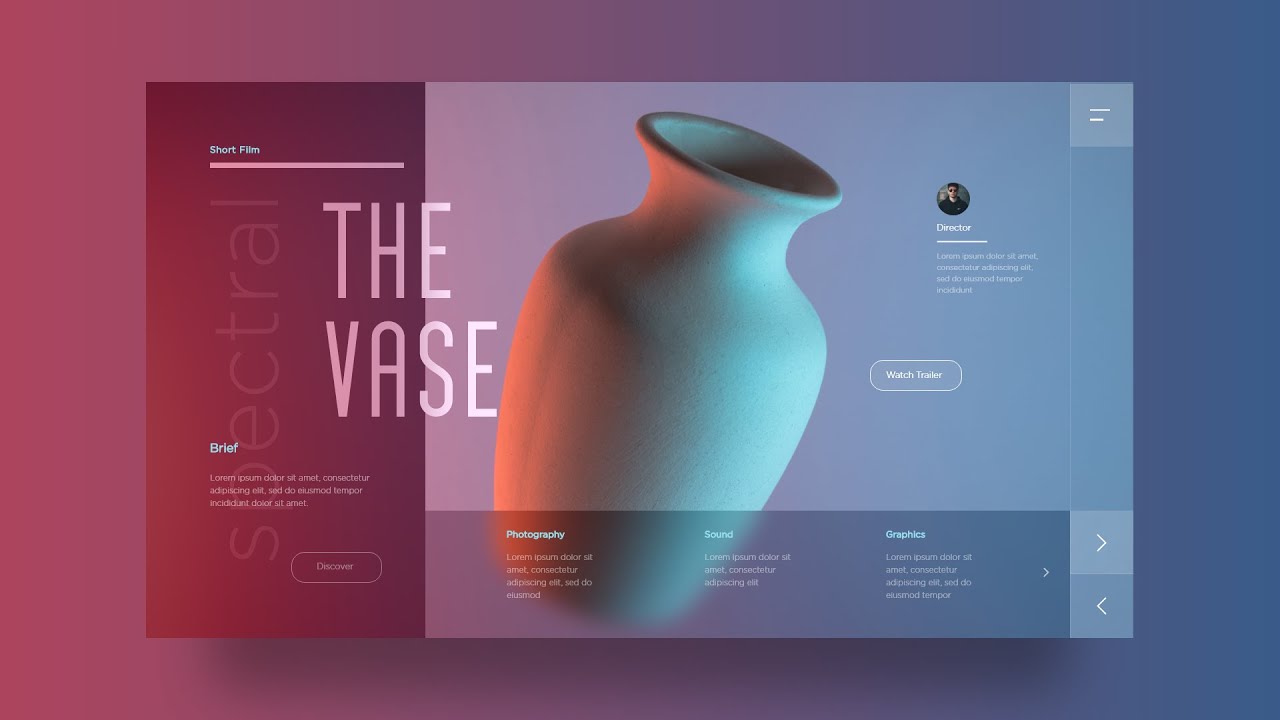
Glassmorphism

The frosted glass effect overlapped with rich content definitely makes a lasting impression. The frosted glass has been used profusely for the background, adding texture and depth to the web design. In addition, the blurred element of Glassmorphism help in adding a spice of color and make the content more readable. This website design trend has gained momentum since last year’s web design trends and will continue to make its mark this year too.
Interactions & Animations

Interactions and animations never fail to catch the users’ attention. As we move towards 2023 web design trends, this trend stays on top of the list. This UX trend is best suited for eCommerce websites considering the amount of traffic they are embracing and the need to drive more conversions in a short attention span.
With so little attention span, micro-interaction and animations are key tools to attract and retain users on your website. It helps in creating more personalized communication, which leads to increased engagement. For example, the change in gradient hues as you scroll down the page, hovering, confetti pop when you click a button. The ideas are endless here.
In any case, micro-interactions go a long way. They don’t have to be extra to make the website design better. Hence, the right amount of subtle and effective ways to implement interactions and animations can greatly help the website.
Custom Illustrations

The trends in web design have been quite noticeable. We can legit see it growing and making its mark around. Illustrations are everybody’s favorite, but putting your niche into them makes them stand out. Custom illustrations bring originality and relatability to the table. They help users feel welcome and motivate them to explore more. For a brand, unique and custom illustrations help them to connect and help drive in more users. Custom illustrations are one of the best in web design.
Parallax scrolling

The designers have found a way around the task of scrolling and turning it into an engaging experience. The most common and primary user action is scrolling through the page. And this is a big opportunity to turn it in your favor with parallax scrolling. Parallax scrolling, or as we say it, scrolly-telling, has always been a trend to follow. It allows you the space to experiment and innovate with design.
It’s time to make your web pages dazzling with this popular trend. It brings depth to the page when the user scrolls through the image. The video/content is placed in a way that it will seem like the image/video is placed behind the other elements- an interesting twist to the design.
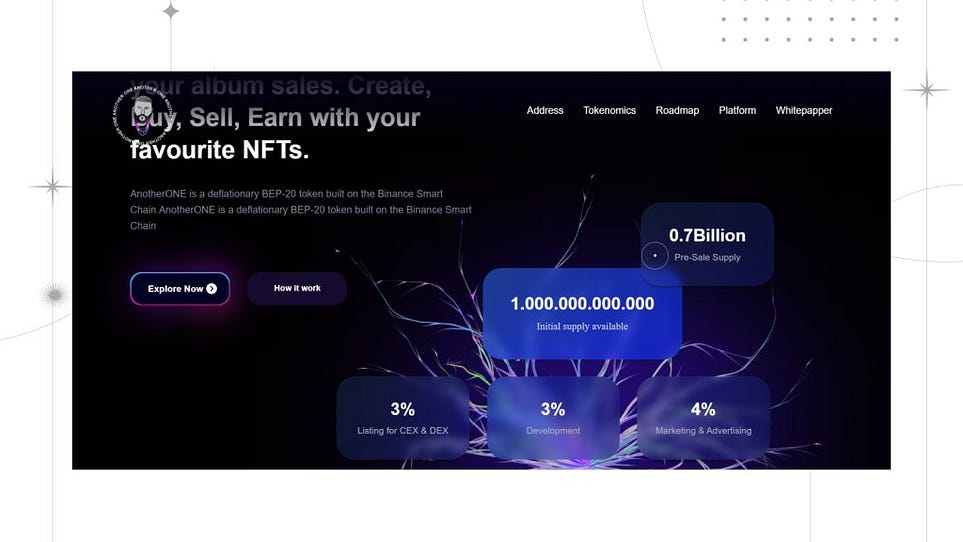
Gradients

Who doesn’t love colors? Even though web design trends are always angled towards minimalism and have been like that for years, colors play a major role in web design. However, there isn’t a specific color that rules, but there are multiple ways for people to play around with color effects. And one of the popular styles is Gradients.
Gradients are variedly used with another web design trend on the list, Claymorphism. Gradients light up a series of moods/aesthetics in the design. Besides, the mix of hues and tones goes a long way for web design. They bring up a positive vibe. You can spot multiple websites following this pretty web design trend.
The trend is limited to brighter and darker tones, the pastel tones play have become a popular choice in gradients. In fact, they are just the right amount of subtle and bright for a modern web design. They can lift the settled and bland vibe of a simplistic design. All in all, gradients create an illusion of movement in a minimal design.
Claymorphism

Like a bi-product of Neumorphism, Claymorphism is a popular trend among graphic and web designers. It is full of colors, bold typography, gradient effects, and, most important of all, 2D and 3D illustrations. It gives you a cartoonish vibe to the design. The floating effect and the soft finish can be seen all over Behance & Dribble.
Significantly, Claymorphism is best suited when infused with animations and interactions. Might I remind you this design trend is a little bit tricky, so you have to be careful of the color palette you choose and ensure that the clay morphism illustrations don’t end up being too childish? And for accessibility, you will need to perfect the visual hierarchy and contrast.
Memphis Design

Nostalgia- is the word I would use to describe this web design trend. Let’s take a trip back to the 80s. Memphis Design is an 80s-style web design aesthetic with a modern touch that is gaining popularity.
If you are a designer who is all about fun and loves the pop of colors and vibrant tones, then Memphis Design is gonna be your Fav. Undoubtedly, this is one of the new trends that is a fresh addition contradictory to the monochromatic & minimal designs. The contrasting color schemes can help you add a dramatic effect along with abstract and unique UI elements, which is big on the web design trends for 2023.
Conclusion
Overall, the 2023 design trends are your cue to stop relying on just the simplistic and minimal web design styles, step out of your comfort zones, and experiment. The newest web design trends of 2023 are gonna help you achieve that.