


Discover the exciting world of software development and design.

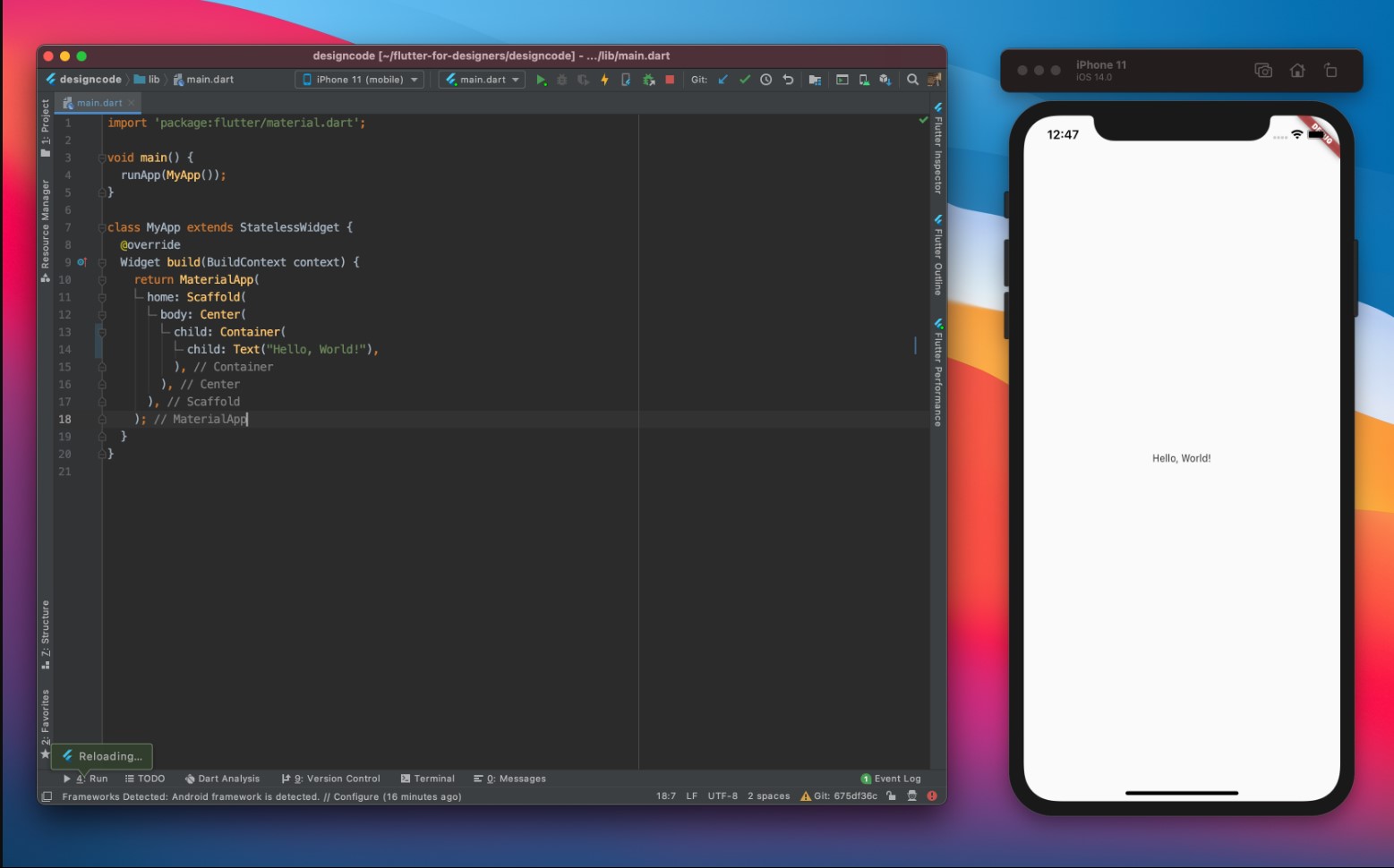
Widgets are tiny UI components in Flutter. They are much like Views in SwiftUI. By building and combining many widgets you will be able to build an entire screen in Flutter. We’ll build one row item from our sidebar.

Flutter transforms the app development process. Build, test, and deploy beautiful mobile, web, desktop, and embedded apps from a single codebase.

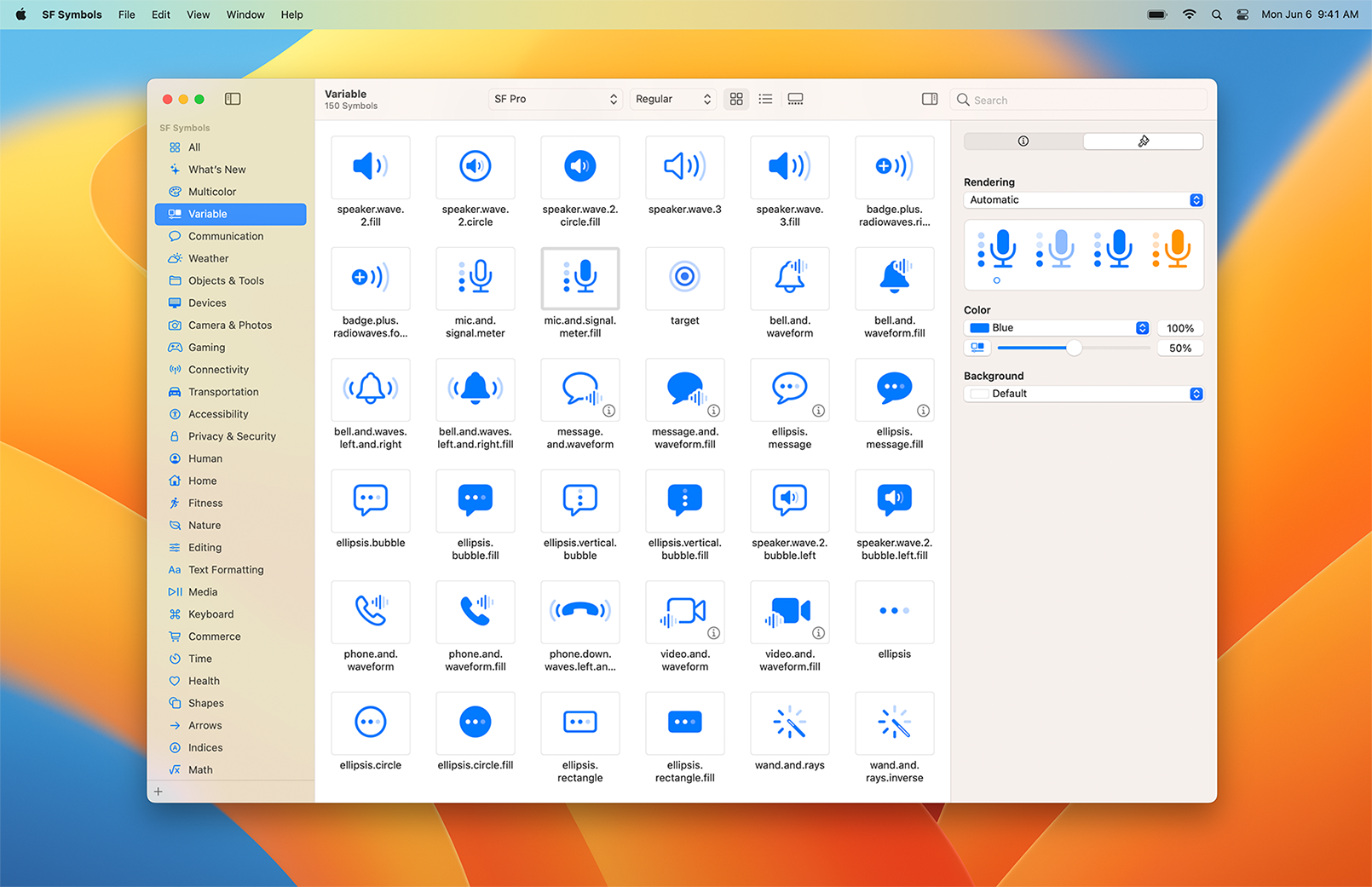
Apple provides a set of over 2,400 configurable symbols that you can use in your app. They work seamlessly with San Francisco, the system font for macOS, iOS, iPadOS, watchOS, and tvOS.

These languages have a strong community, active development, and are widely used across various industries. The ranking may change over time, depending on advancements in technology and the demands of the market.

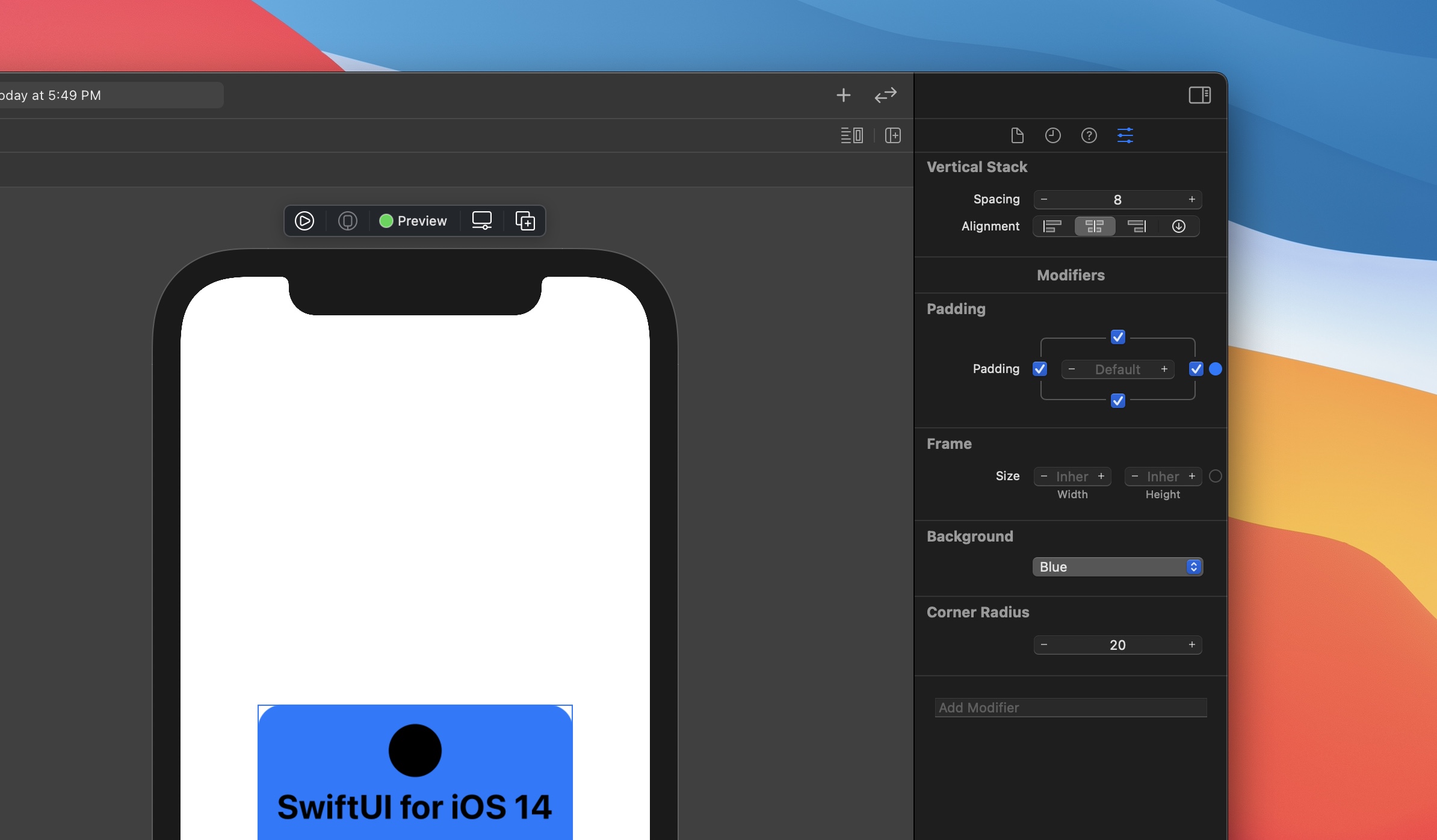
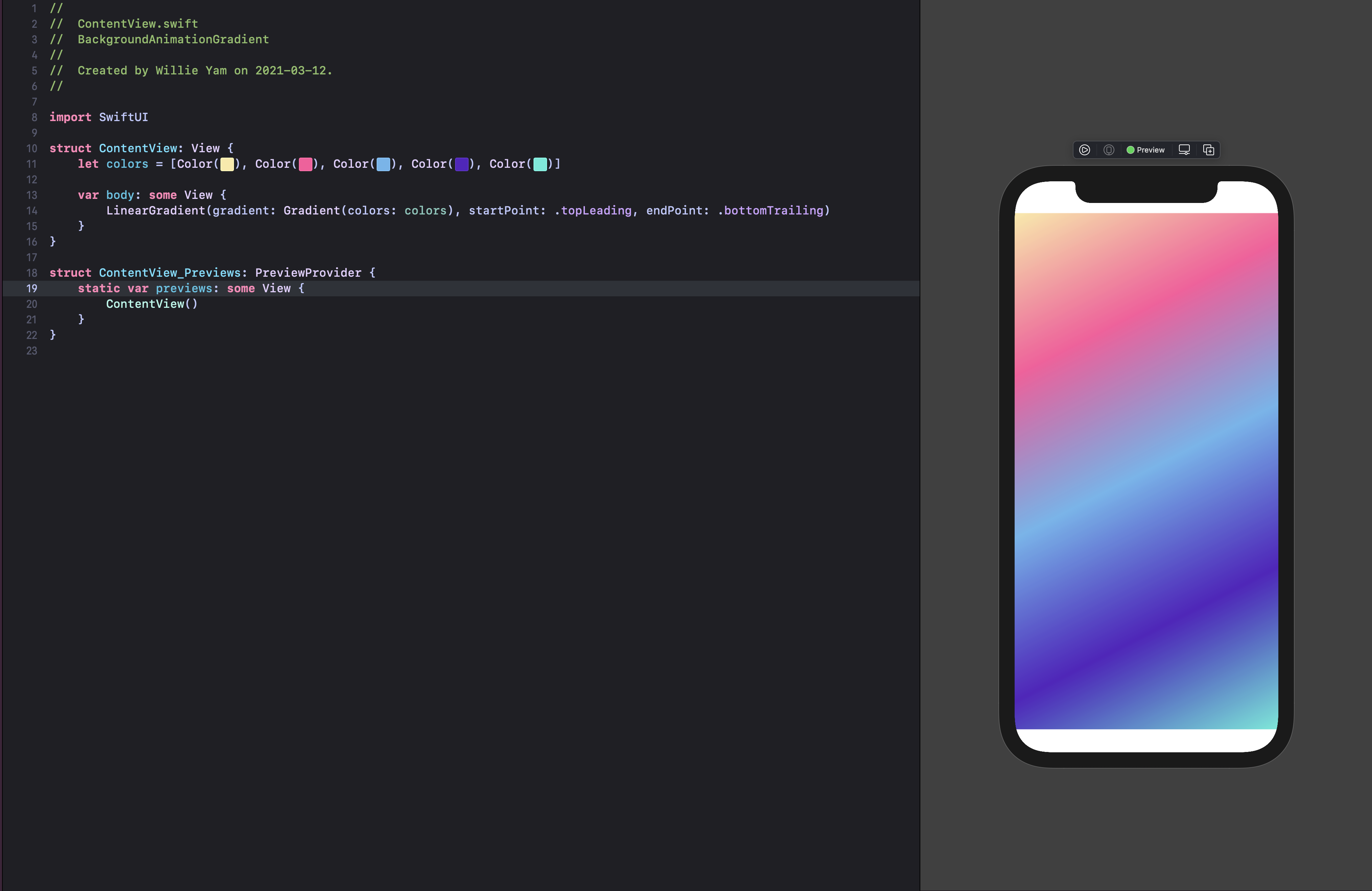
With SwiftUI, you get access to five built-in shapes which are circle, ellipse, rectangle, rounded rectangle and capsule.

In this video, I want to discuss how to import images from Figma in different formats, such as PNG, PDF and JPEG.

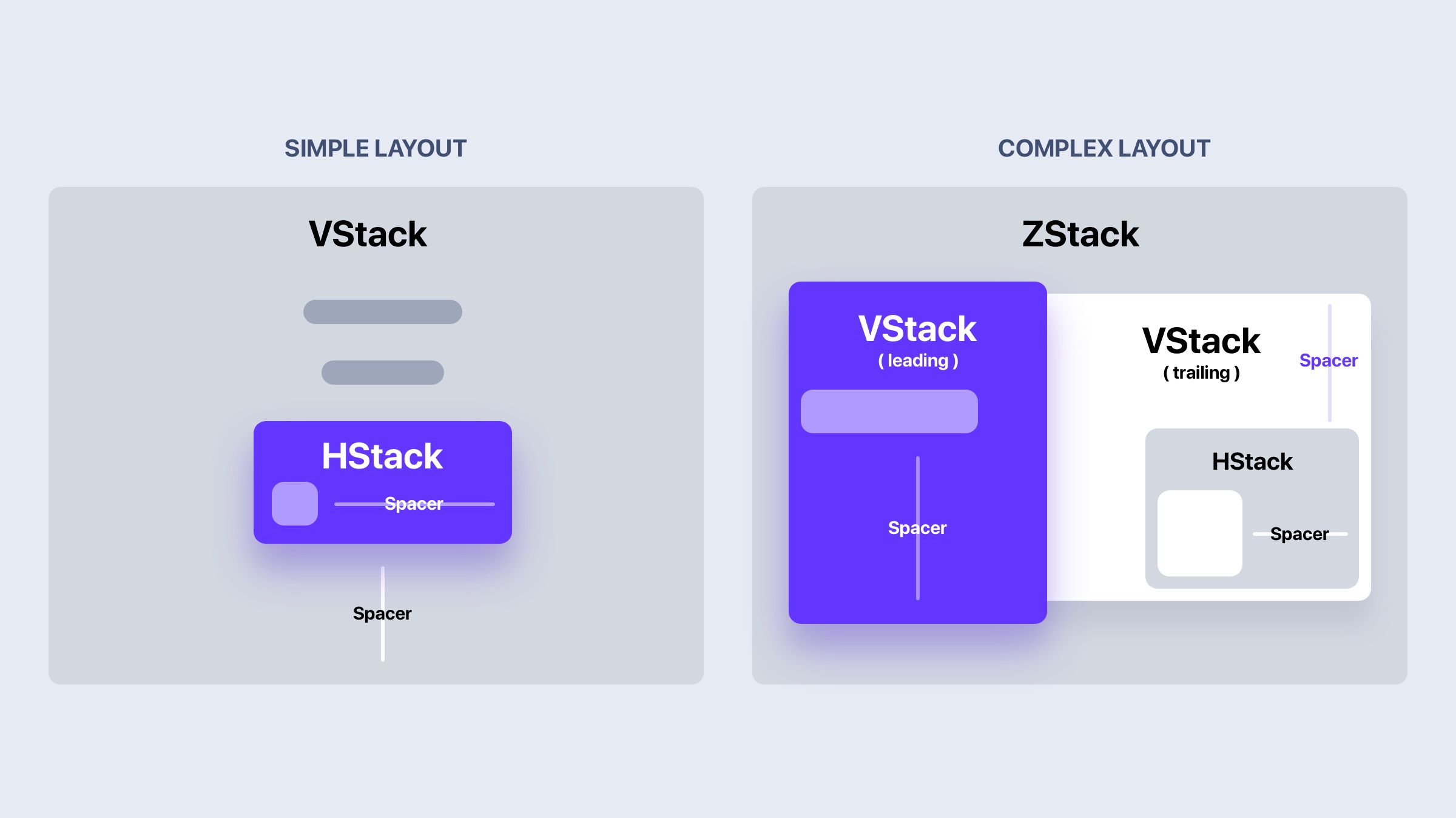
Stacks in SwiftUI are similar to the stack views in UIKit. By combining views in horizontal and vertical stacks, you can build complex user interfaces for your application. There are 3 types of stacks: HStack, VStack and ZStack.