Build a completely functional prototype without writing a single line of code from your phone
Imagine designing and prototyping a beautiful iOS app without writing a single line of code. With Play, you can create functional, smooth interactions and animations directly from your iPhone or iPad.

Sponsored Course
This course is entirely free thanks to Play’s sponsorship. Play allows you to design apps with native elements. It means that you don’t need to be familiar with HTML, CSS or JavaScript — just use predefined components, like buttons, cards, tables and many others. So it will be really easy to create your own app without any coding skills!
This amazing design tool includes built-in native iOS components, animations and interactions. Create high-fidelity micro interactions and complex gestures such as panning, dragging, and advanced scroll triggers. In addition, your team can collaborate in real-time on your design system via the web.
You can also import your design from Figma but in our case, we will start everything from scratch. You can share it with a simple URL and it’s available for iPhone and iPad. Soon on Desktop.

This course is entirely free thanks to Play’s sponsorship. We are going to build an Airbnb-like mobile app with Lottie animations, interactions, iOS native components such as the Map and the Date picker.
Final app: https://share.createwithplay.com/project/wxdzABsrDd12wjKr8 Figma file: https://www.figma.com/community/file/1179491115570614862
This Course
In this course, you will learn how to create this beautiful prototype designed by Aksonvady from DesignCode. First, we will learn about layouts. This is very similar to Figma combined with SwiftUI. Meaning that it is a design tool where you add iOS native components. Then, we will tackle custom components, how to use states to create animations and some interactions such as scroll, pan and tap. Afterwards, we will create this amazing sidebar menu animation using states, transformations and sequence animation. Another creative way to animate your app is using Lottie animation, we will use this technique to build our Tab bar. To this point, we will use more of the native iOS components such as the Map, Navigation and the Date picker.

Downloads
To follow this course, you need to download the Assets file which includes the images. As well as the Play app.

Requirements
To follow this course, you need a device with iOS 15, iPadOS 15 or a Mac with Apple M1 chip or later.
macOS app
We are very pleased to announce that the Play macOS app will be released early next year. The app will be available for download from the Play’s website, and will allow you to do everything from this course, as well as additional features.

Layout Stack
Every container in your layout can flex based on the amount of content you add. Similar to Flex box in CSS and Stacks in SwiftUI, you can add content and adjust the direction, gap, alignment and distribution.

Components
When you are done creating a new layout, you can choose to make it into a component so that you can reuse it elsewhere in the project. If you decide to modify the component, the modifications will apply to all instances.

States and Interactions
In Play, only components can have states. Interactions are there to trigger the states.

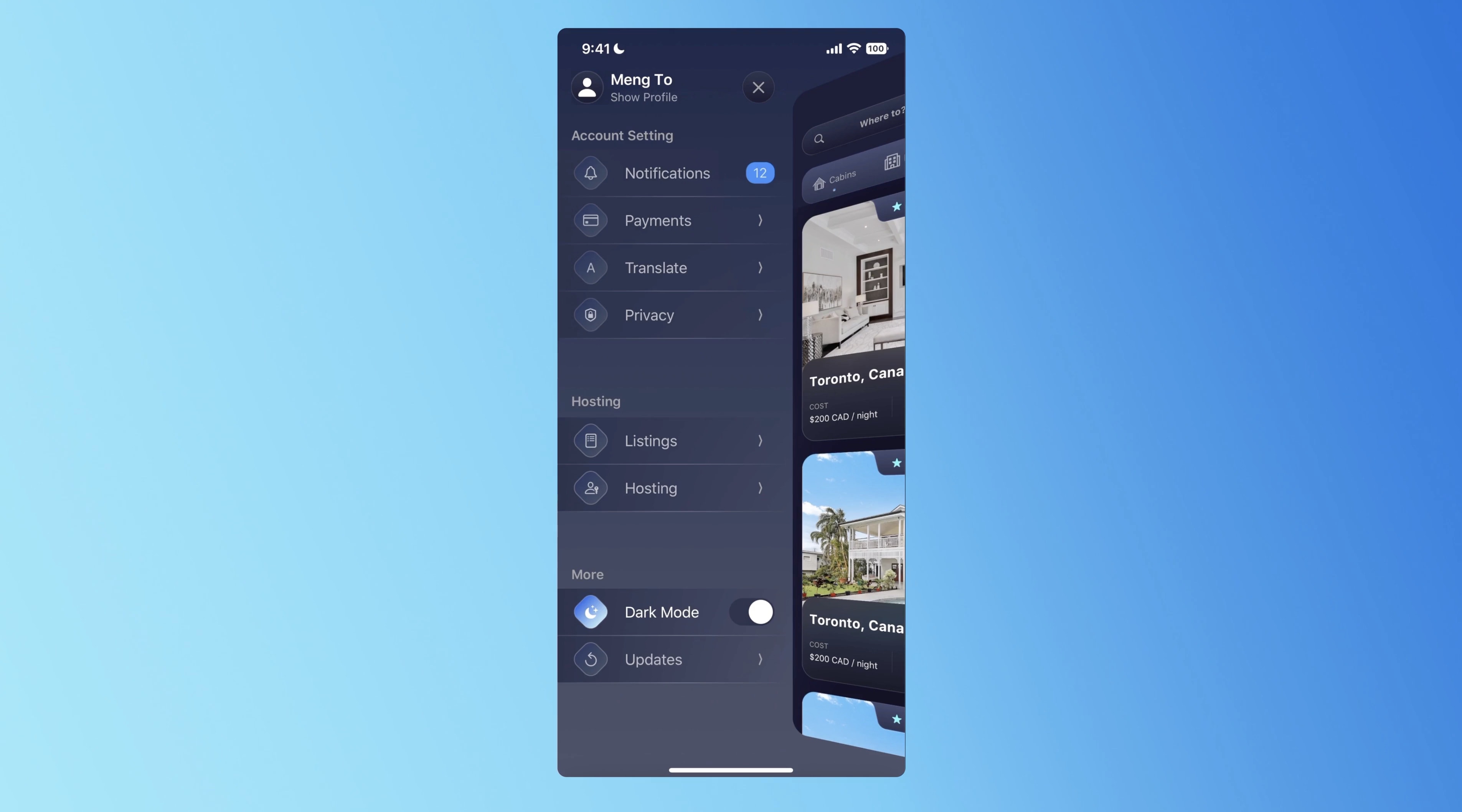
Sidebar Menu
We can move the home screen to the right side and make the sidebar menu appear by using states, transformations and sequence animation.

Lottie Animation
To make things more fun and interesting, we will use Lottie animation on the tab bar to make it visually appealing.

Native iOS components
We will be using some of the more native iOS components such as the Switch, Map, Date picker. We’ll explore the different navigation methods and transitions you can use.


Detail screen
We will also build the detail screen from scratch.

Tutorials
Play has tutorials on specific techniques on their explore tab as well as on their Youtube channel if you want to learn more.