React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web grown over the past decades. Most importantly, you’re building for both iOS and Android using the same codebase.
Downloads
To follow this course, you can download the source file, which will help you compare your progress.
About this Course
This is a course made for designers, by a designer, focused on UI, animations and a workflow that starts with the design tool. The code and pace was made to be easy to follow. Every step is visual and can be followed with ease. You can take this course without any programming experience, but having some CSS and HTML knowledge definitely helps you to navigate the complexity of some concepts. The design file in InVision Studio (free), project assets and React Native source code are shared so that you can compare against your own progress.
2-Part Course
This first part contains 12 sections, followed by another 12 sections in Part 2. This is a massive course with over 10 hours of learning materials and bonus code for additional screens and fixes.
Why Learn React Native?
React Native is widely considered the best way to create cross-platform apps. If you’ve taken my React course, you’ll feel right at home because the code is extremely similar. Today, most designers know HTML and CSS for Web. I firmly believe that they should pick up equivalent skills for mobile. Owning the visual aspect, the animations and the adaptiveness of your app can save a tremendous amount of time for your team, avoiding unnecessary communications or make poor design decisions. In turn, it increases collaboration between designers and developers. Ultimately your product will ship faster, at a higher quality and with better iterations.
Workflow
We’re going to use Expo to set up our development environment so that it’s easy to test our app in iOS and Android simulators, and on your physical device. For styling, we’re going to use Styled Components because of its similarity to the syntax in CSS. Icon assets are going to be vector-based in SVG. For content and CMS (content management system), we’ll use Contentful and Apollo/GraphQL, which allows you to store your images and texts independently and query them like a database. Like this, when you update your content, you don’t need to send an app update.
We’re going to use Redux for communicating between components so that one action can influence multiple components at the same time. This is especially useful for persistent states and data. Apart from that, we’re going to use as many built-in libraries in the React Native/Expo toolbox as possible, like Animated, Gestures, Icons and Navigation.
Install Node
Before starting, you’ll need the Node package manager (NPM) for installing React and Expo. To install Node, you need to head to their site and download the version appropriate to your system. You can also install node using Homebrew (Mac only) if you prefer.

Install Xcode
If you’re on a Mac, I highly recommend installing Xcode for the required Command Line Tools and for using the iOS Simulator. Xcode also comes with Git, which is wonderful for development.

In Xcode, make sure to go to Xcode, Preferences, Locations and see that the Command Line Tools are properly installed.

Terminal
To install pretty much any library such as Git or React, you’ll need to use the Terminal. It’s essentially a place you can write commands to run programs for you, such as installing new frameworks or updating your libraries. To open the Terminal, run Spotlight (Command + Space) and type Terminal. Once you’re there, go to your Downloads folder. You can press Tab to autocomplete Downloads.
cd DownloadsFeel free to put your project on your Desktop or in your Documents instead. The reason I choose Downloads is because iCloud won’t interfere with Hot Reload.
Install Expo
Expo will allow us to have a development environment for creating our app. Go to Terminal and type this command and press Enter.
sudo npm install expo-cli --globalGo to their Quick Start guide for more detailed instructions.
- sudo allows you to install libraries that requires admin privileges. Make sure that your Mac account is set to Admin.
- global means that you can run the expo command from any folder in Terminal.
Create Project
Start building your first React Native project by running this command.
expo init designcode-app- Choose the Blank template.
- Choose managed (default).
- Set the name to “Design+Code”. Or, feel free to use any name you wish.
- Install Yarn.
- Enter the project name and description. Slug should be designcode-app.
Go to your new project’s folder and start the environment.
cd designcode-app
expo startThe Expo developer tools will open in your browser and you will see a page like this.

Preview on iOS Simulator
You can click on the button Run on iOS Simulator. This will automatically open the iOS simulator. Allow some time to build the Javascript bundle and you’ll see an Expo screen. Click Got it. Voila! Your first app is running!

In order to preview your first app, make sure to have Xcode installed, which will give you access to its iOS simulators. You can change the device to any from the long list: iPad, iPhone X, iPhone 8, etc.

A few tips:
- Command + R to refresh the page.
- If something goes wrong, just Command + Q the simulator and click on Run on iOS Simulator again.
- Go to Hardware > Device to change the device.
- Do Command + right arrow or left arrow to switch between portrait and landscape.
- Command + 1 and 2 will make the simulator Physical size (smaller) or Pixel accurate respectively. You can also resize the device by mouse hovering the corners of the device.
Preview on Android Emulator
Download Android Studio to preview your app in Android emulators. After installation, create a new project (with default settings) and wait about 5 mins for things to build, until you see the Play icon become green. Click on it. From there, create a new virtual device and download the latest Android OS on it.

Once completed, it’ll launch the Android Studio project in the emulator.

From now on, you can click on the Run on Android device/emulator button in your Expo developer tools. This will test your app using the emulator.
Preview on Device
Make sure to install the Expo iOS app and Android app on your phone. Once you have Expo installed, you can scan the QR code found in the dashboard using the Camera app. Your phone will ask you if you want to open the link using Expo. Then, it’ll open your app automatically. Pretty neat!
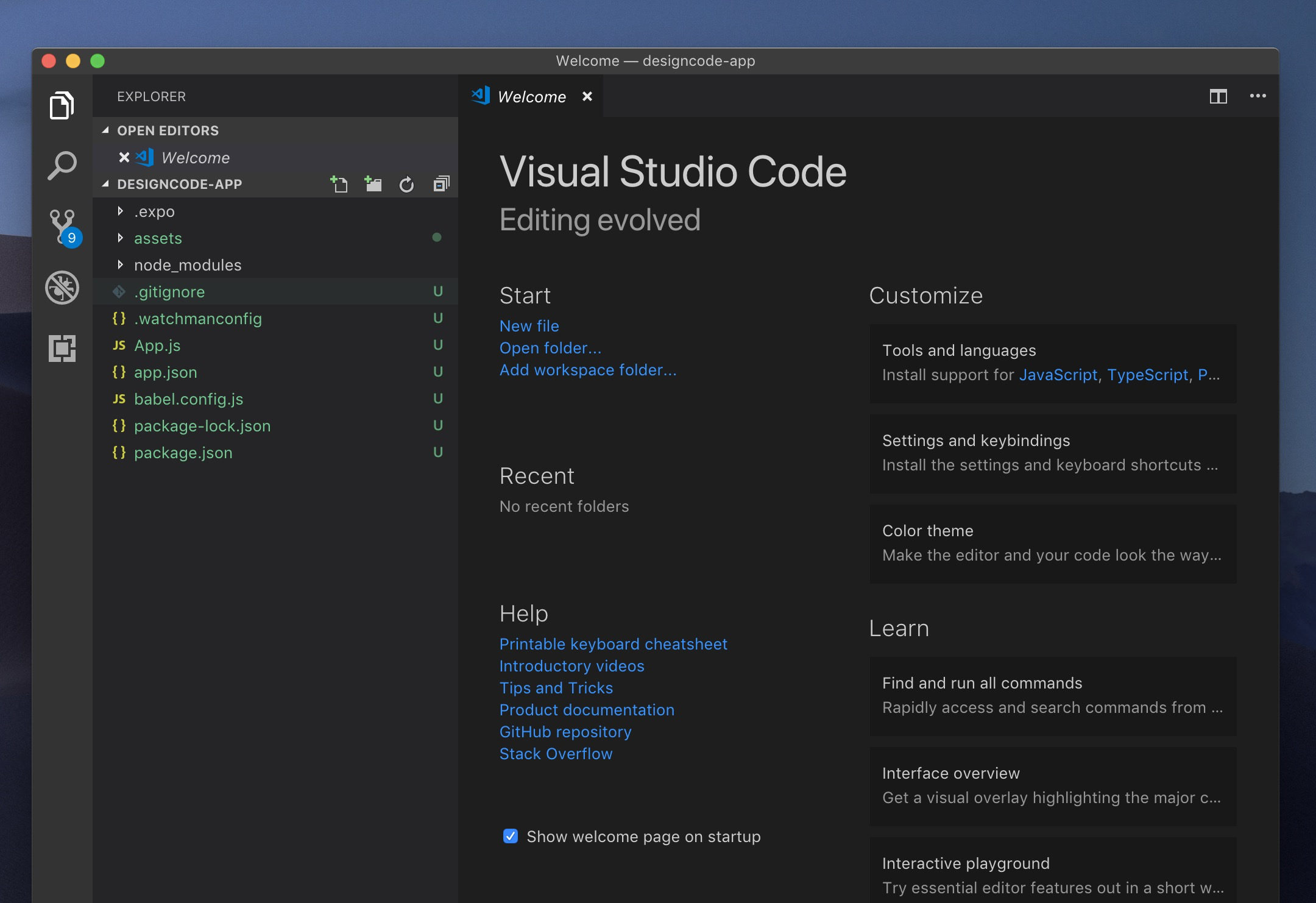
Download VSCode
To edit your code, you’ll need Visual Studio Code. It’s currently the best code editor on the market because of its extensive list of features and extensions.
Drag and drop your designcode-app folder from Downloads to the Visual Studio Code app icon. This will open the project files.

VSCode Extensions
From the left menu, you can navigate to the Extensions tab and install new ones. Search for the following extensions to install them. Make sure to click on Install, then Reload.

Material Theme – This is the theme that I personally use. It looks great and has a variety of color themes depending on your mood. The icon collection is also a nice touch.
Prettier – this extension is fantastic for beginners since it’ll ensure that your code is always nicely indented and formatted. It keeps your code consistent every time you save.
Styled Components – since we’ll be using Styled Components, this will make sure that we’ll have CSS code highlighting.
GraphQL for VSCode – code highlighting for GraphQL code.
Committing to Git
If you have Git installed, you might see that your files have a bunch of letters next to them. You’ll want to commit each time you’re making big updates.
To do so, press on Command + Shift + P to activate the Command Palette. This allows you to quickly find any command by typing. Select Commit All and press Enter. Write your commit message like initial commit and press Enter again. As a result, you’ll only see the new changes.

If you happen to have Github, you can simply create a new repository and link that to this project.
Set Material Theme
Do Command + Shift + P again and select Preferences: Color Theme. Select Material Theme Darker. Reload VScode to see the new icons!

Import Assets
Right-click the assets folder and select Reveal in Finder. Now, you can move all the assets files downloaded to the project’s assets folder.

App Configuration
In app.json, you can change the settings for your app, like the app name, description, etc. Feel free to change the description that fits best for your app.
"orientation": "default",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splash.png",
"resizeMode": "contain",
"backgroundColor": "#f0f3f5"
},Orientation
By default, the orientation will be limited to Portrait. Since our app will work for both tablets and phones, we’ll set it to default, which means it’ll work for Landscape as well.
App Icon
The icon should designed at 192×192. React Native will automatically resize the image when they’re used at different places across Android and iOS. Also, when exporting to PNG, make sure there is a background color.
Splash screen
A popular way to design it is to simply to put your logo at the center of it with a custom background color. The resolution should be 414×812 at @3x, so 1242×2436 pixels.
The splash isn’t adaptive to different resolutions, so you can’t make it seem like a loading screen, a technique that Apple is known to do for apps like Settings, Music and App Store.
Project Structure
The main files that you need to pay attention to are the following:
- assets folder: this is where you put all your local images and icons.
- App.js – this is where it all starts. Your app will reference this file on first load. It’s sort of the index.html.
- app.json – your app configuration where you set your app name, icon, loading screen, orientation, bundle identifiers, etc.
React Code
import React from "react";
export default class App extends React.Component {
render() {
return (
// ...
);
}
}Basic Components
import { StyleSheet, Text, View } from "react-native";Unlike the Web which uses div and p tags, mobile has its own set of tags, except they start with a capital letter.
- View – this is for any container. It’s like a div in the Web.
- Text – for any text, you absolutely need to wrap inside a Text.
CSS StyleSheet
React Native uses all the same CSS properties you’d use for building a site. Unlike the Web, you don’t create a .css file to store the styling. Instead, it all happens in the same file as the screen.
<View style={styles.container}></View>
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "white",
alignItems: "center",
justifyContent: "center"
}
});Flexbox
If you haven’t learned Flexbox, this will be a good time. Basically, it allows you to set rows and columns, align the items both horizontally and vertically very easily. React Native uses Flexbox prominently in their guide.
Flex: 1 means that it will take the entire space of the container. In this case, it’s the entire device screen.
flex: 1VSCode Integrated Terminal
While the Terminal app is good to start with for installing all the necessary tools, the integrated terminal in VSCode is extremely convenient for installing additional libraries. You can definitely use this instead of Terminal if you choose to.
To access the integrated terminal, do Command + `.
CSS
React Native uses all the same CSS properties you’d use for building a site. Unlike the Web, you don’t create a .css file to store the styling. Instead, it all happens in the same file as the screen.